完美,不是由于没什么可以增加,而是没什么可以降低。
创建美观、可用和高效的 UI 界面需要花浪费时间间进行设计细节的打磨,本文从视觉和情感化设计两个方面来讲说怎么样提高 UI 设计的高级感。
视觉元素
在网络商品日趋成熟的今天,你会发现所有些 App 愈加像,好像是同一套模版设计出来的商品。而这种普适化的设计会致使同质化紧急,使得设计不精致,商品没风韵和品牌感。一个 App 设计是不是精致,是不是富有设计感,在于它的细节,这就意味着大家在进行设计的时候,要从细微之处着手,从多方面去钻研怎么样创造出打动人心的 UI 设计。本节汇总了 12 个简单直观的提高设计感的小事,一块儿学习。
1. 用颜色深浅构建层次结构
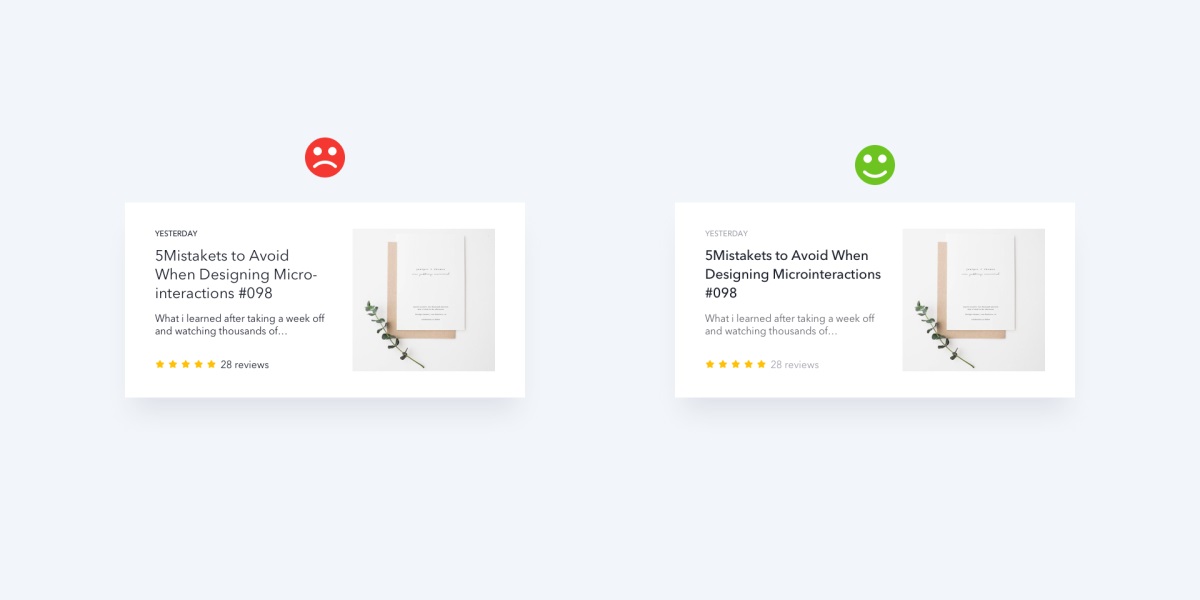
在对 UI 文本进行样式控制的时候,最容易见到的错误莫过于过度依靠字体大小差异来打造对比。单纯用字体大小对比,所打造的对比并不够,尝试结合色彩和字重来打造更好的对比成效。

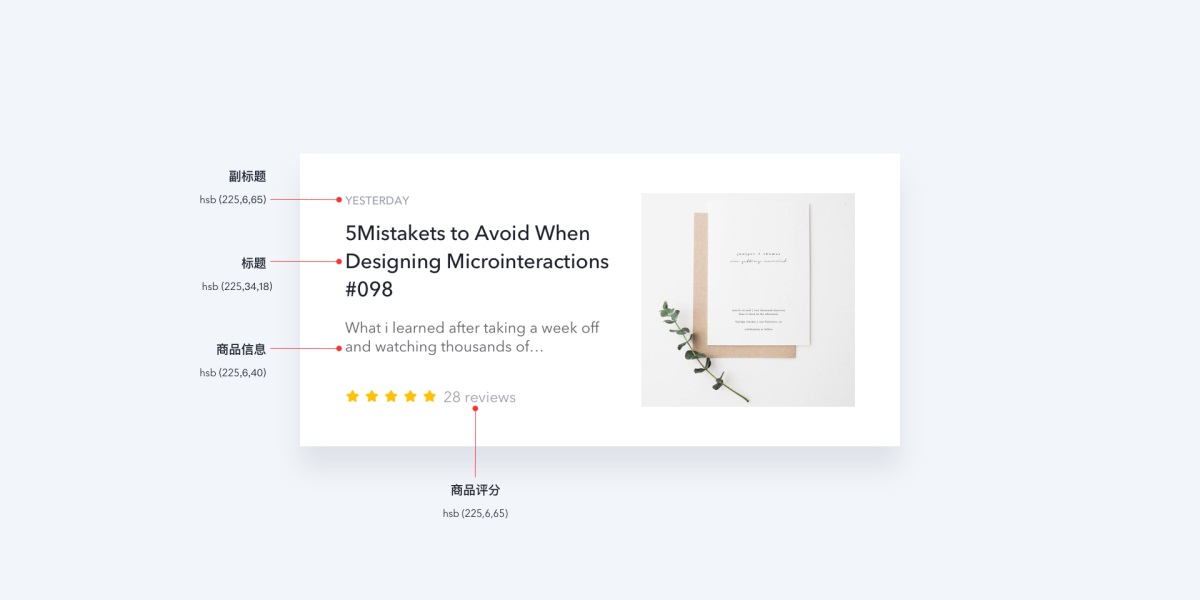
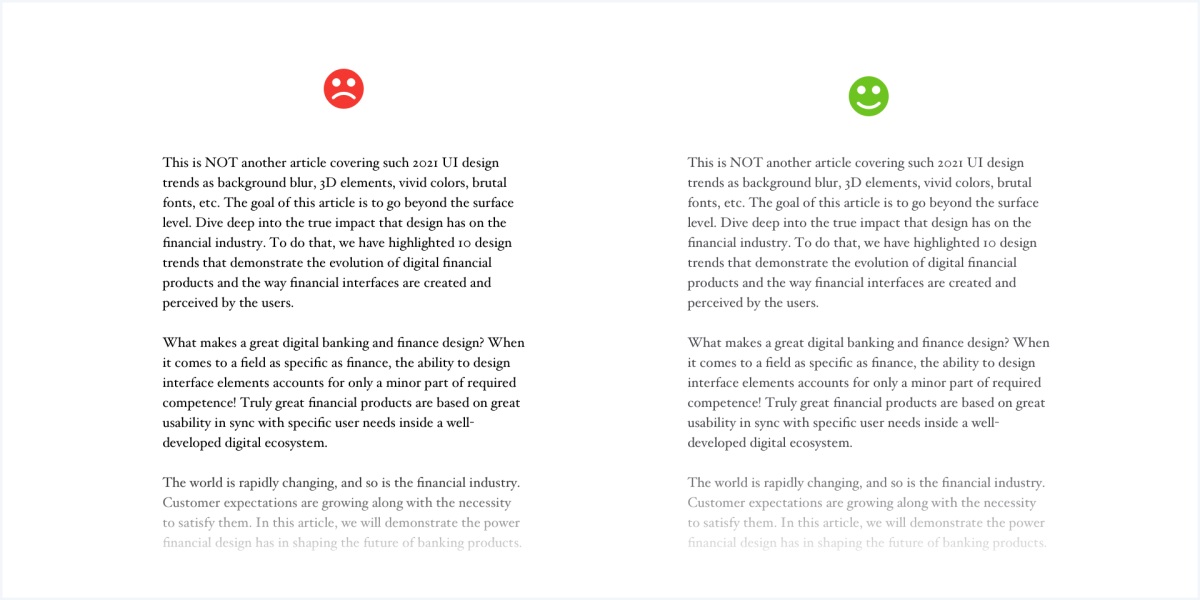
每种颜色都有一个视觉网站权重,这能够帮助在内容中打造层次结构。通过用颜色的深浅,为元素赋予不一样的重要程度。假如可以的话,你甚至可以使用两到三种颜色:
主要内容用深灰色(诸如标题,但不要用纯黑)次要内容用灰色(譬如产品介绍)辅助兴内容使用浅灰色(譬如发布日期)
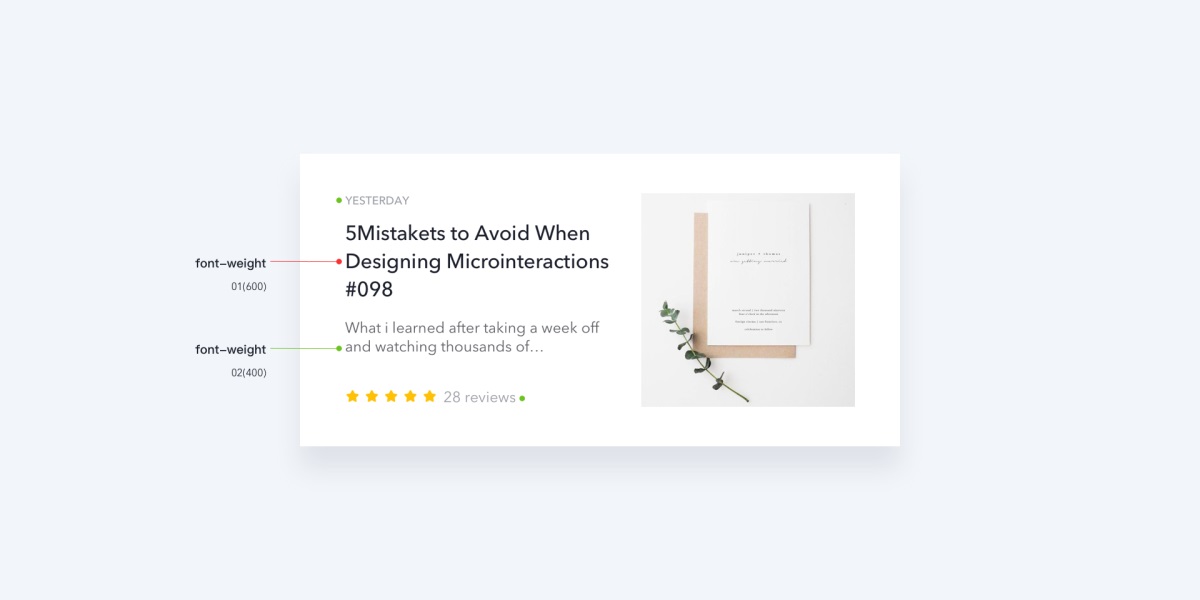
类似的,在 UI 设计的时候,一般两种不一样的字重足以打造出出色的层次感:
大部分的文本使用正常的字重(400 到 500,具体取决于字体)
对于需要强调的文字使用较重的字重(600 到 700,具体取决于字体)

△ 主标题字重为600,其他标绿点的文字字重都为400
应当尽可能不要让正文部分字重低于 400,由于这一部分字体本身尺寸已经较小,低于 400 会使得可读性不佳。假如你依旧需要减少字重,那样可以让字体色彩更浅一点,或者替换成其他辨别度较强、字重相对较小的字体。
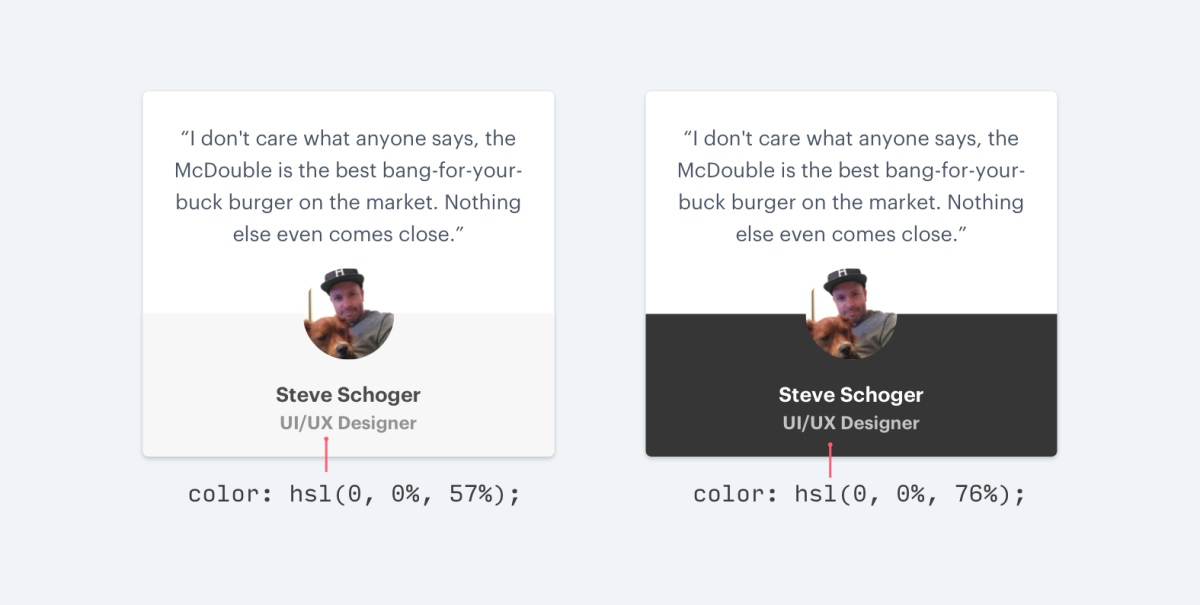
灰色文字在无彩/彩色背景下要分开处置

不要在有色背景上用灰色的文本,在白色背景下,将黑色的文本改成灰色(或者在黑色背景下用灰色文本),是很好的淡化其视觉成效的做法。

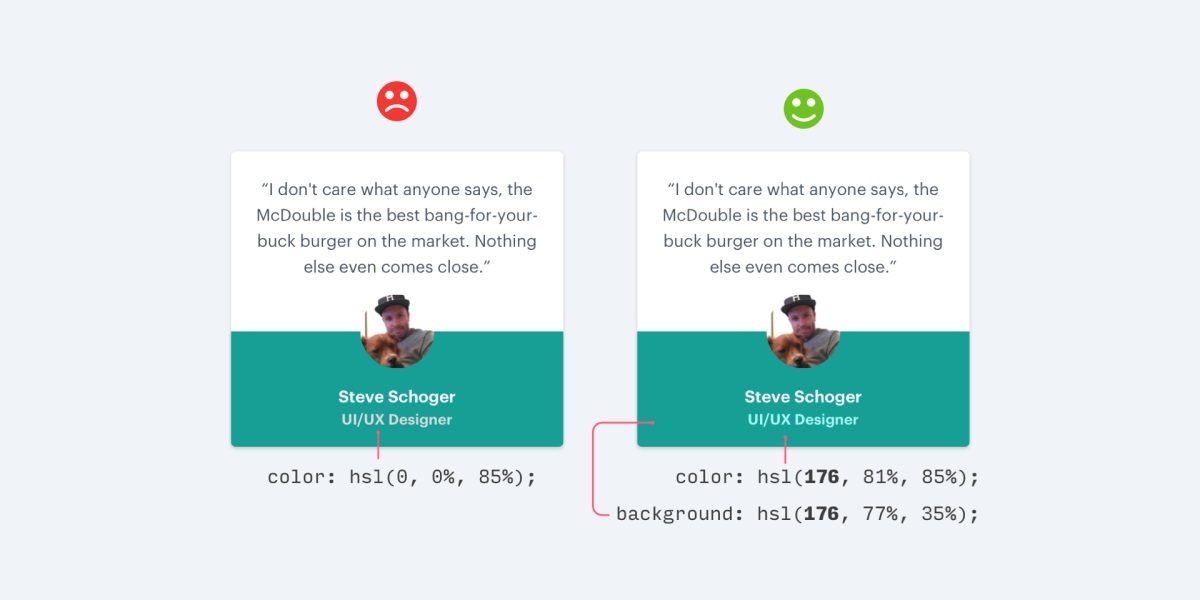
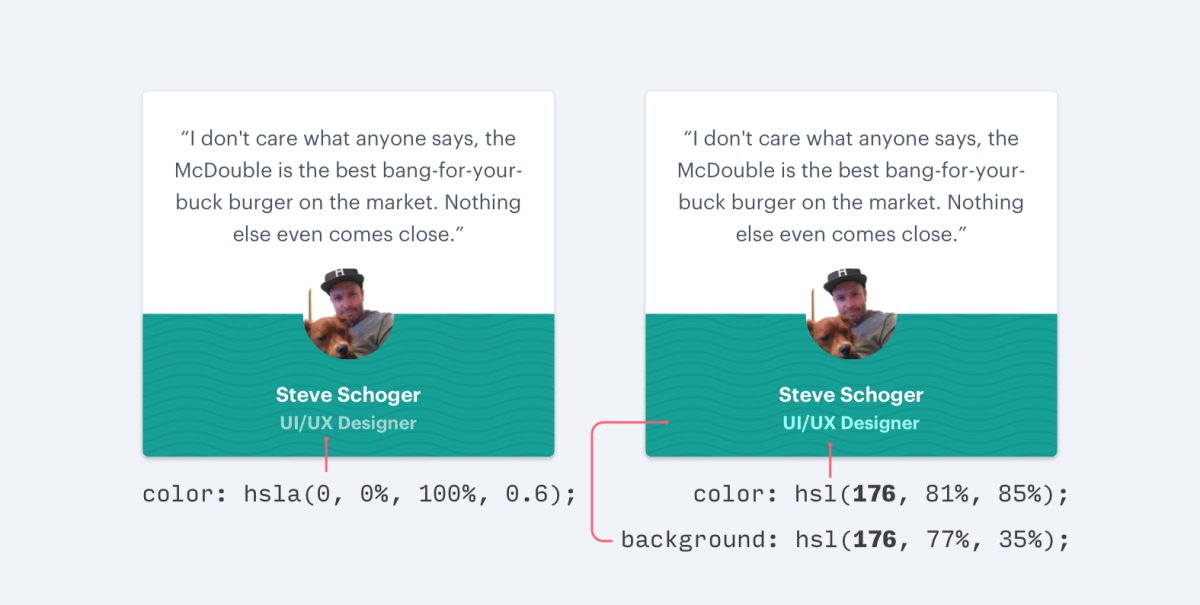
但在彩色背景下,想要减少和背景色之间的对比,一般有两种办法:
一是减少白色文本的不透明度;二是让文本逐步接近背景色,而不是改为灰色。

△ 左图设计师职位信息为白色文字减少不透明度,右图为和背景同色相的颜色
第二当涉及长篇内容时,大面积的深色粗体字会给人一种沉重感,而且非常跳跃。通过选择类似深灰色(#4F4F4F)如此的颜色可以比较容易地解决这个问题,使文字更容易被辨别。

2. 统一色调
选择一种基础色,再调整色调和颜色深浅来增加均衡。设计时防止用过多的颜色。假如项目允许,仅需用固定的色板,通过调整基础色的饱和度和明度,借助这种简单的方法为设计增加一致性。

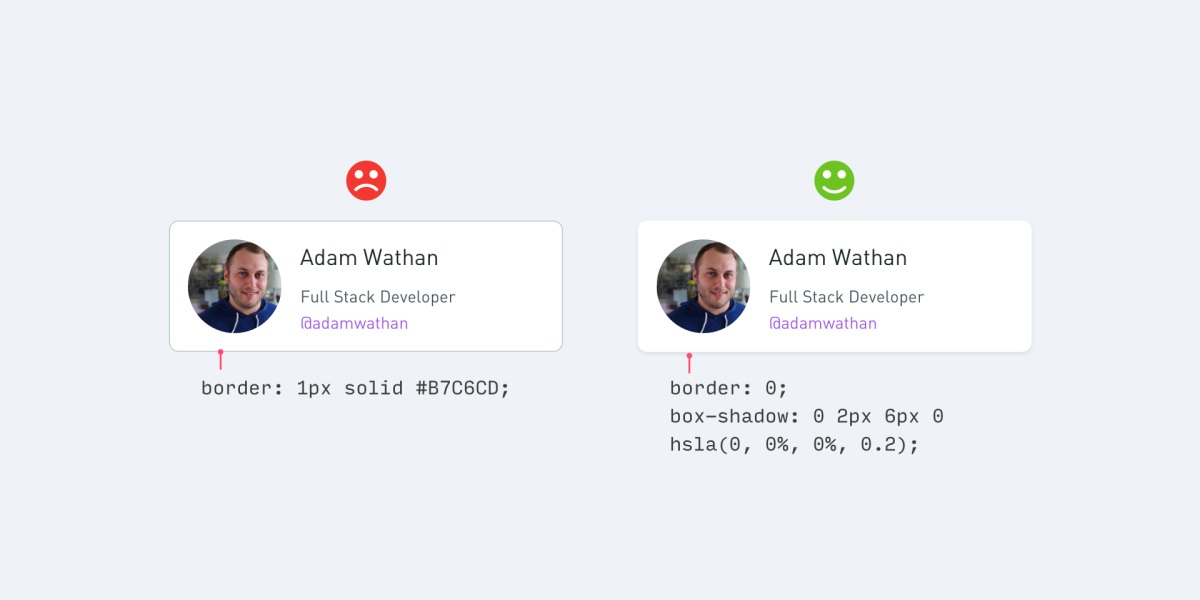
3. 干净的阴影
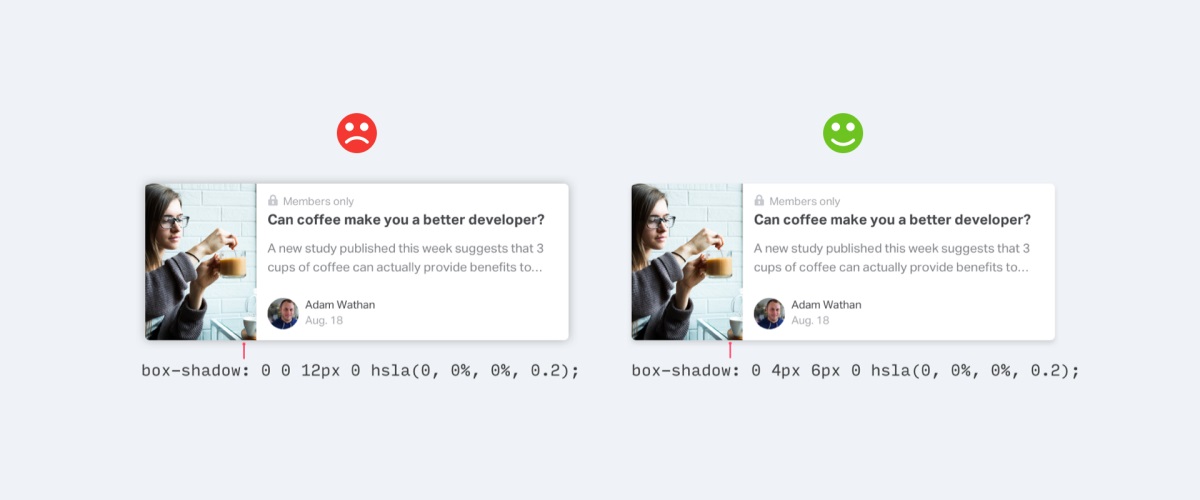
阴影是 UI 设计中最容易见到的视觉表现手法,它可以增加元素的深度,使其从背景中崭露头角,引起用户的注意力,同时也能增强画面的视觉层次感。相比于使用大范围的扩散模糊阴影,用微妙的垂直偏移阴影成效更明显,更自然,它模拟了最容易见到的光源特点,光线从上往下照下来所打造的阴影成效。

这种轻柔的阴影呈现出的干净,增加了画面的精致。假如阴影的范围太小或颜色太深,地方也没偏移,而是聚集在元素的四周,就会让画面愈加扁平,让视觉变得厚重,呈现出不精致的画面感。

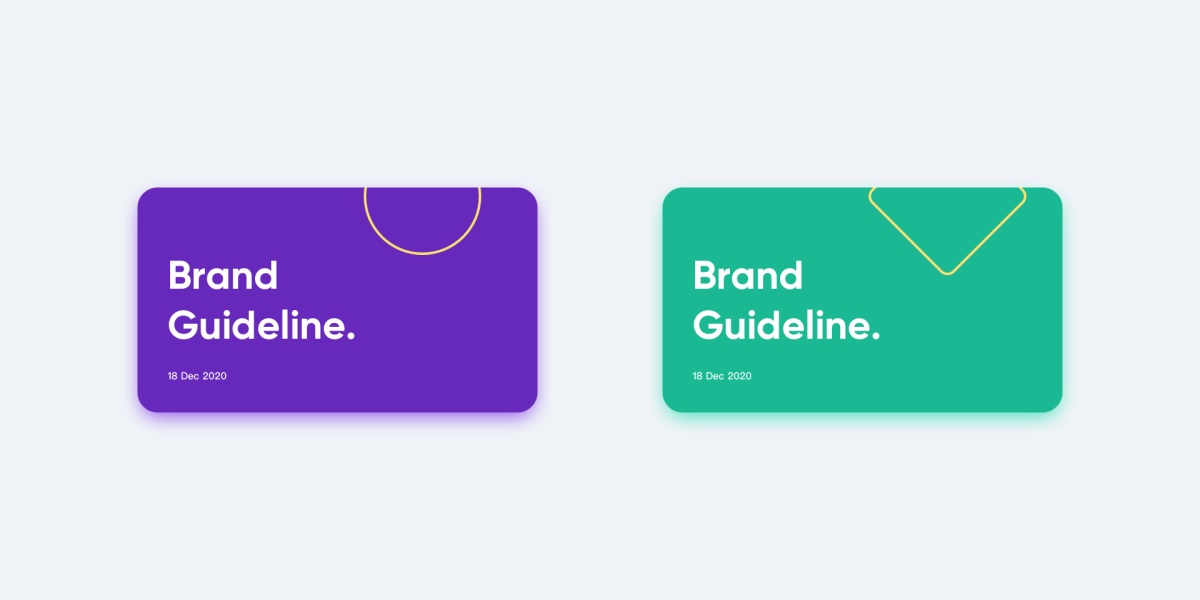
阴影可能不是黑色的,还有一种扩散阴影是模拟元素本身的颜色投射在背景上,因为阴影与元素的色调一致,因此呈现出十分融洽的画面感。在 UI 设计中,这种手法不适合过多用,不然呈现出的各种配色会叫人眼花缭乱。
4. 个性的图标设计
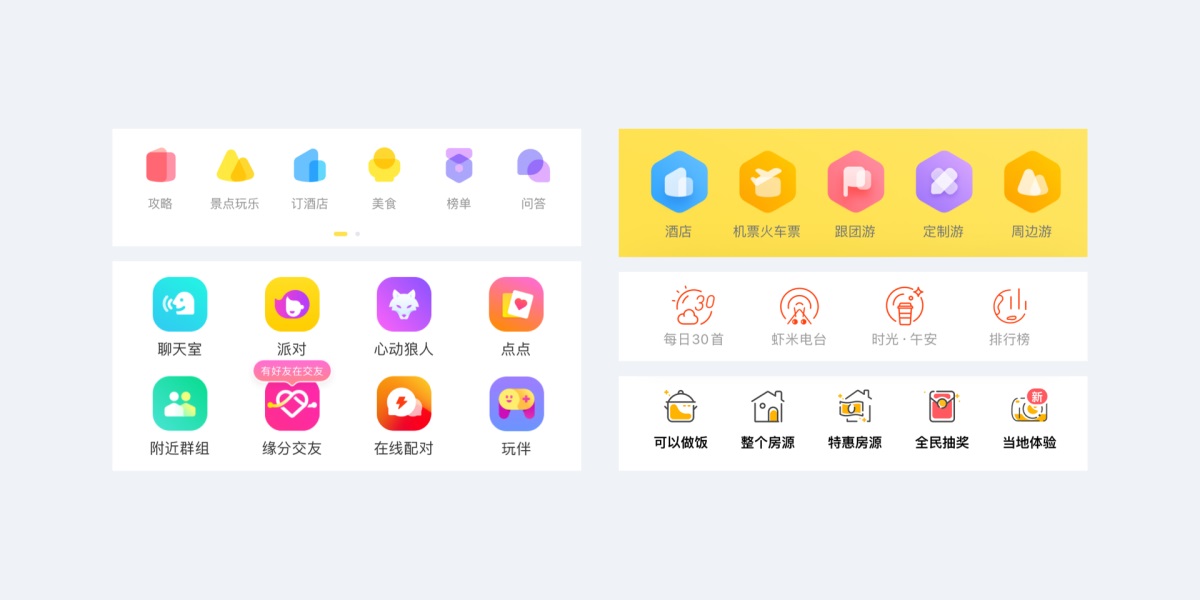
合格的设计师可以绘制风格统一的图标,而出色的设计师可以创造风格独特的图标。大家能否在追求大小一致,圆角一致,线宽一致和色彩搭配一致的同时,为它的视觉表现力加入更多的创意呢?比如下面这组图标设计,无论是在图形上的革新,还是颜色搭配上都呈现出独一无二的创意。

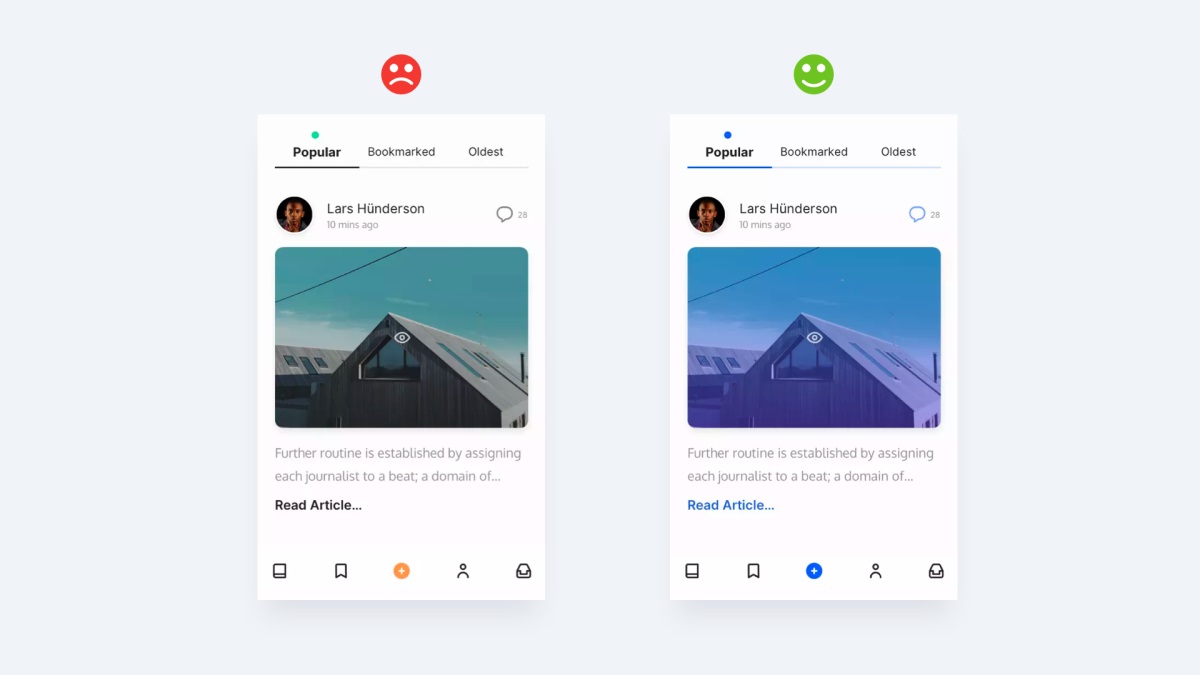
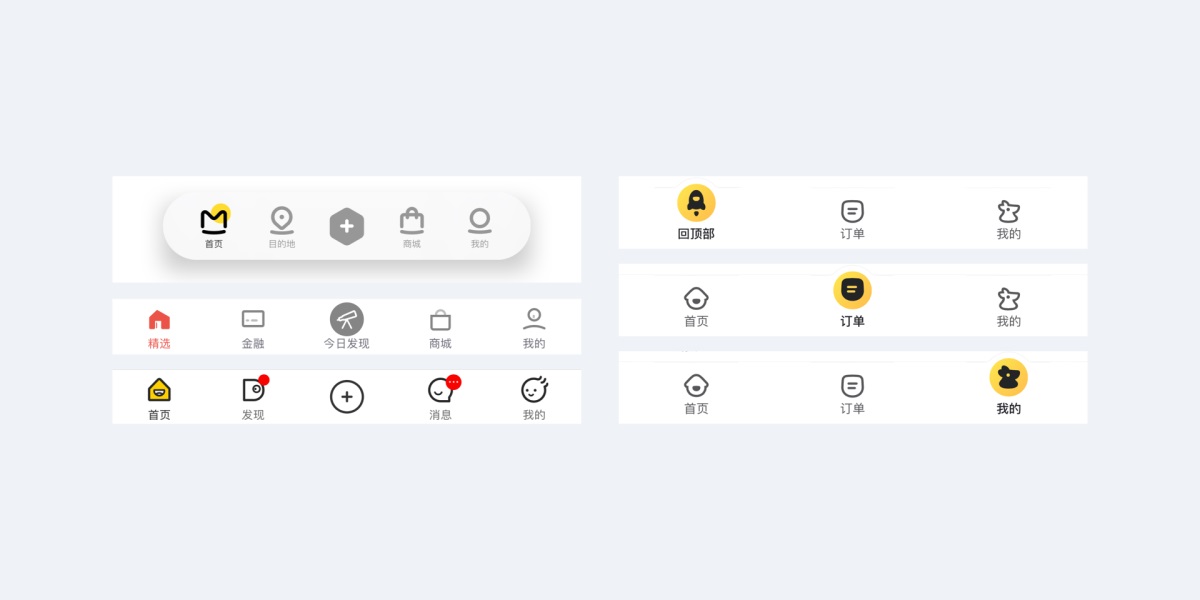
标签栏作为一个 App 的全局导航起着至关要紧有哪些用途,它的设计影响着整个商品的视觉风格。一般,大部分 App 都是用 iOS 规范的设计样式(默认灰色,选中填充品牌色),如此的设计太普通,太容易见到了。要想让标签栏图标设计精致和富有个性,可以丰富每个选中态图标的视觉表现,比如给图标加上背景和表情,即看上去生动有趣,又增加了用户的好感,给人留下深刻的印象。

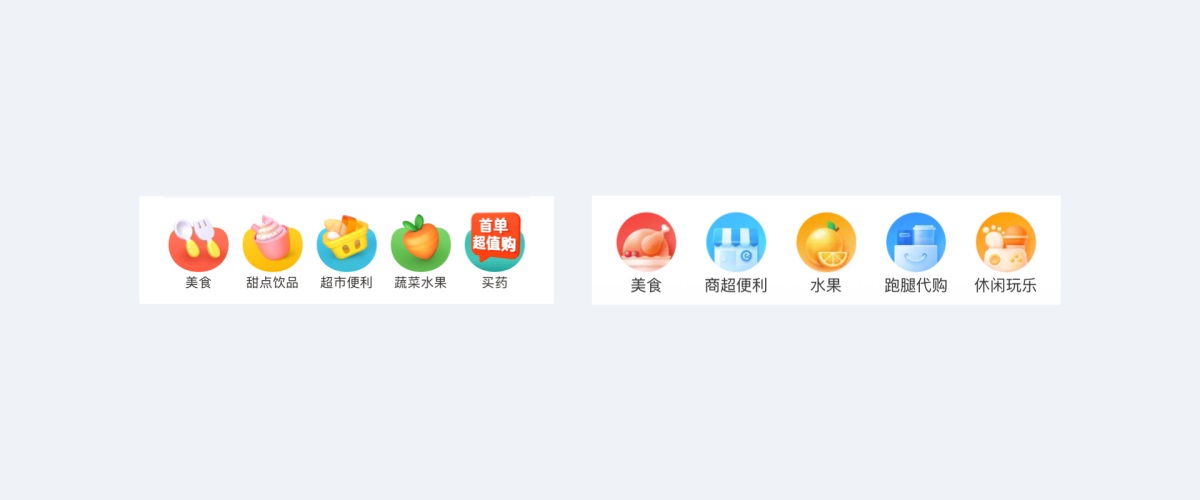
3D 立体图标设计是近几年来的时尚趋势,看起来十分精致、华丽,但看久了会叫人产生轻微的视觉疲劳,同时因其复杂的结构会增加用户的认知本钱。一般在外卖美食类应用中经常见到。

5. Tab 的设计感
Tab 是 App 设计中最容易见到的控件之一,它来源于 Material Design 的设计规范。目前不少 iOS 商品当中也开始用这种导航栏样式来进行设计,而原本是 iOS 规范当中的分段选择器变得不那样容易见到了。
在视觉表现形式上,Tab 和标签栏同样也分为选中态和未选态,它的设计较为简单,一般是用一组文字标签,通过颜色或在标签下加上小长条来区别两者的状况。由于它简单,却越难设计出彩,要发挥很大的设计想象力,跳脱出设计规范的限制,才能找到完美的策略。比如虾米音乐的 Tab 选中态是一段音频波线,再配合文字的大小对比,一个富有设计感又符合商品特点的 Tab 就被创造出来了。

大家还可以从品牌基因中获得想法,品牌作为用户熟悉的形象是个绝佳的来源。从品牌形象中提取具备独特风韵的视觉有钱人作为 Tab 选中态的小长条,如此就打造起视觉上的联系,让用户产生由内而外的一致感受。比如马蜂窝品牌形象中的微笑符号和飞猪旅游品牌形象中的猪头都被延伸到 Tab 的设计上,既让界面视觉与众不同,又进一步强化了用户对品牌形象的认知。
6. 无框设计 去繁从简
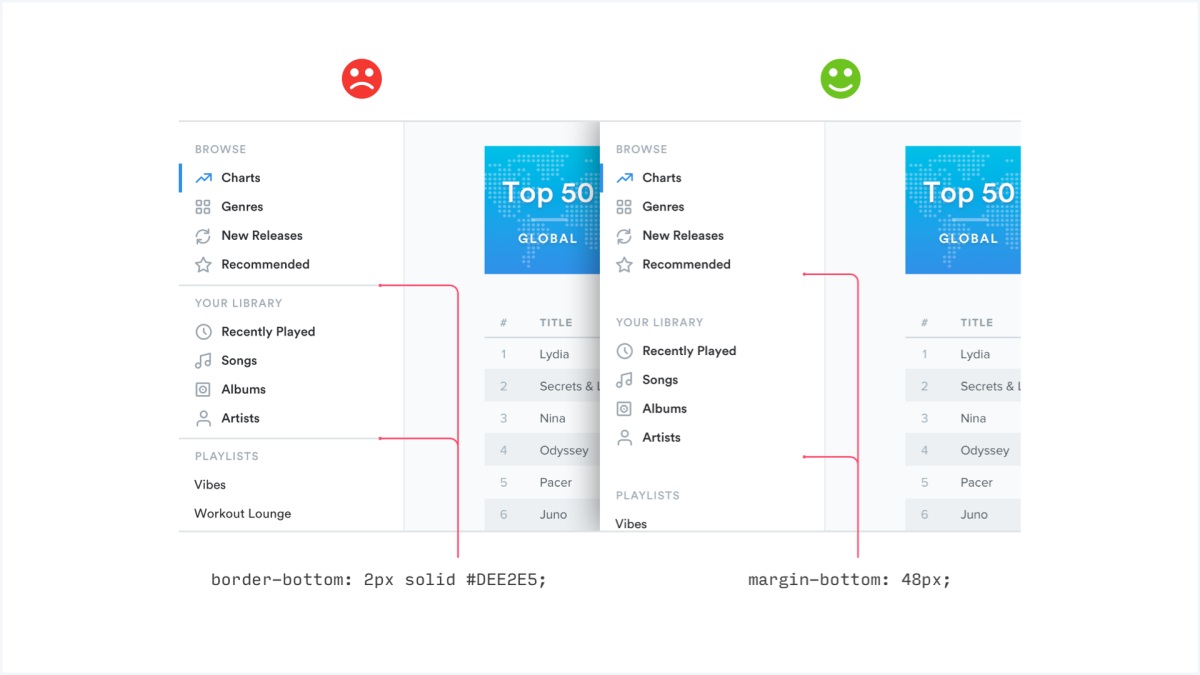
在 UI 设计中,有很多的装饰元素,如卡片的边框、列表的分割线等,虽然边框,分割线是分隔两个元素的好方法,但它不是唯一的办法,用过多会让整个布局的设计感减少,多少都会影响用户浏览的视线,让信息内容失去注意力,因此可以降低非必须的装饰元素。大家可以通过以下几个办法来划分元素的视觉层次,让画面变得干净,整齐:
用阴影
阴影同样可以打造出边界感,而且相比边框分割线愈加微妙,并不会看上去突兀,不会分散用户的注意力,让内容更聚焦。

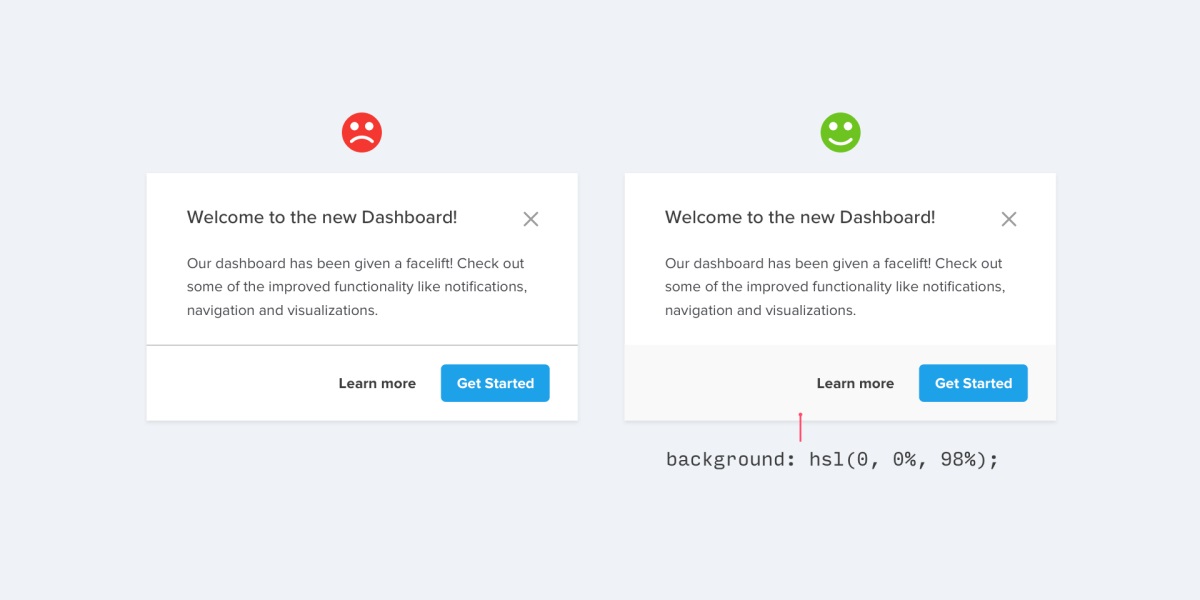
用不一样的背景色来区别
一般,相邻的元素背景仅需有微妙的差别就可以叫人对他们进行区别。所以,你所需要做的就是在不一样的区块使用不一样的背景色,并且尝试删除分割线,由于你根本无需它。

增加额外的留白
创建元素之间的离别成效,并未必要通过线框来表现,只须增加留白,让它们分隔开就好了。通过留白和间距来达成元素分组是 UI 设计中的常用手法。

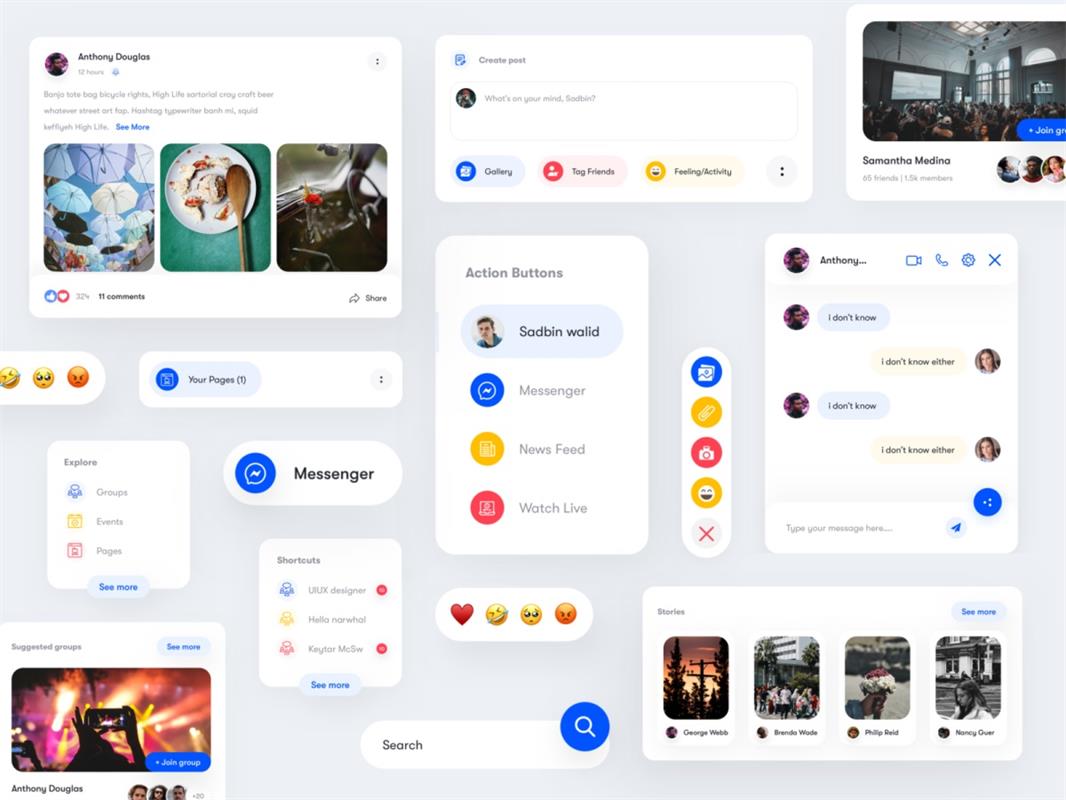
7. 统一设计元素
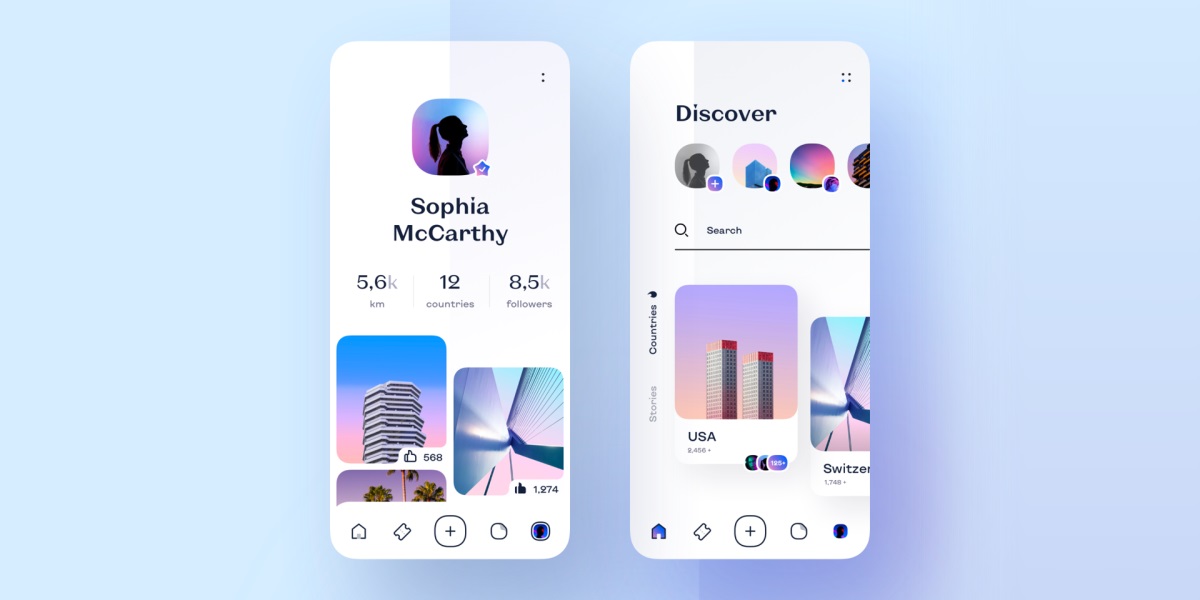
在 App 中的每个界面都有很多元素,那些相同种类的元素应维持统一的设计样式。一般个人中心的标签栏图标是一个人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延续用。假如图形拥有独特的外观,如椭圆矩形,也可以作为视觉符号的一种,延续到其他界面中,成为图形或按钮的外观。如此,整个界面就被统一的设计元素联系起来了,给用户一直如一的一致感。

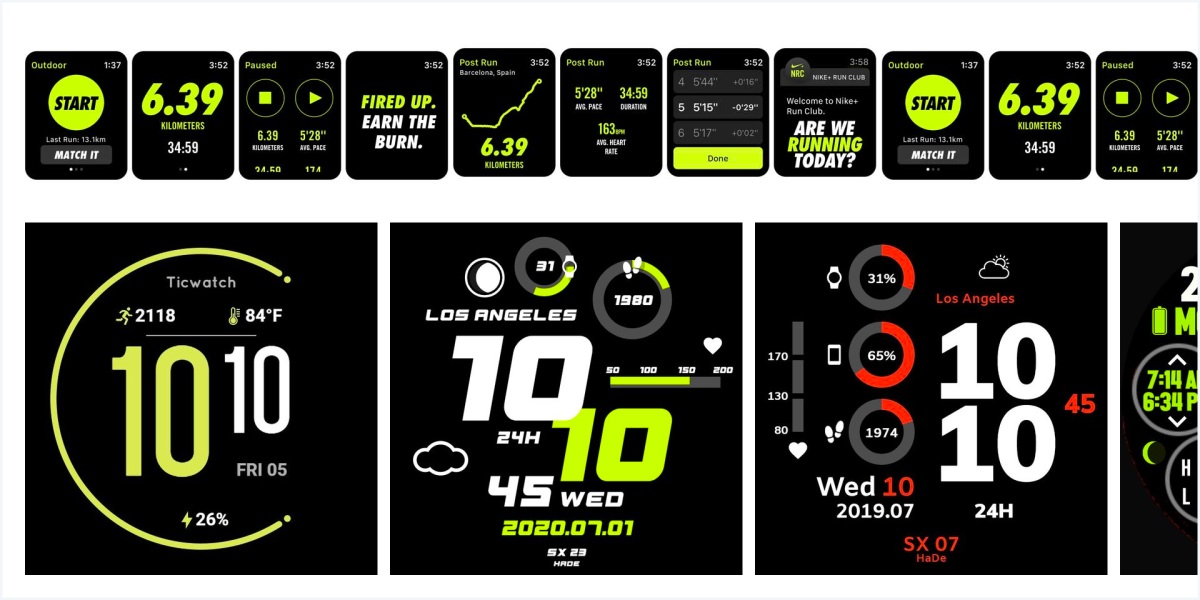
8. 符合商品风韵的字体
选择符合商品风韵的字体,可以与商品的定位相吻合,传递给用户正确的情感意识。虽然默认字体可以满足大部分 App 的设计需要。但会出现一个问题就是,系统字体的普适性并没什么特点,在一些特定的情境下就看上去效果甚微。比如在运动类 App 中更合适粗壮的斜体来传递力量、爆发力、速度的感觉,换成系统字体后,整体感觉在气势上就变弱了不少。

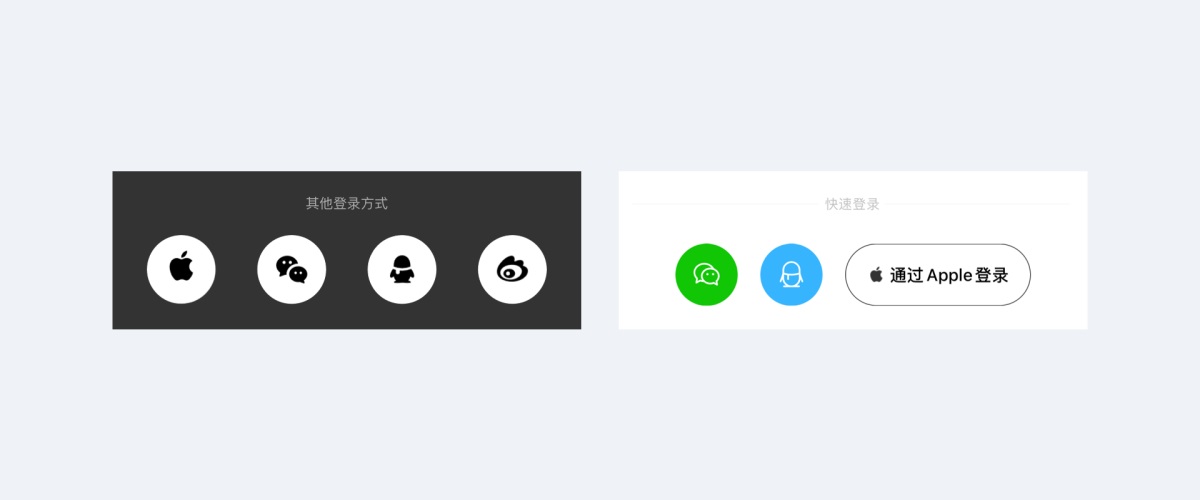
9. 第三方图标风格统一
大部分 App 都支持三方登陆,他可以减轻用户注册的时间本钱。一般是在注册登陆页的底部展示第三方图标入口,这也是设计师最常忽视的内容,总是是直接将第三方图标调整一致大小和摆设整齐地方,没针对它们再设计。一个设计精致的 App 不应漏过任何的细节,大家可以以自己家里 App 的图标风格为依据,对第三方图标进行优化设计。

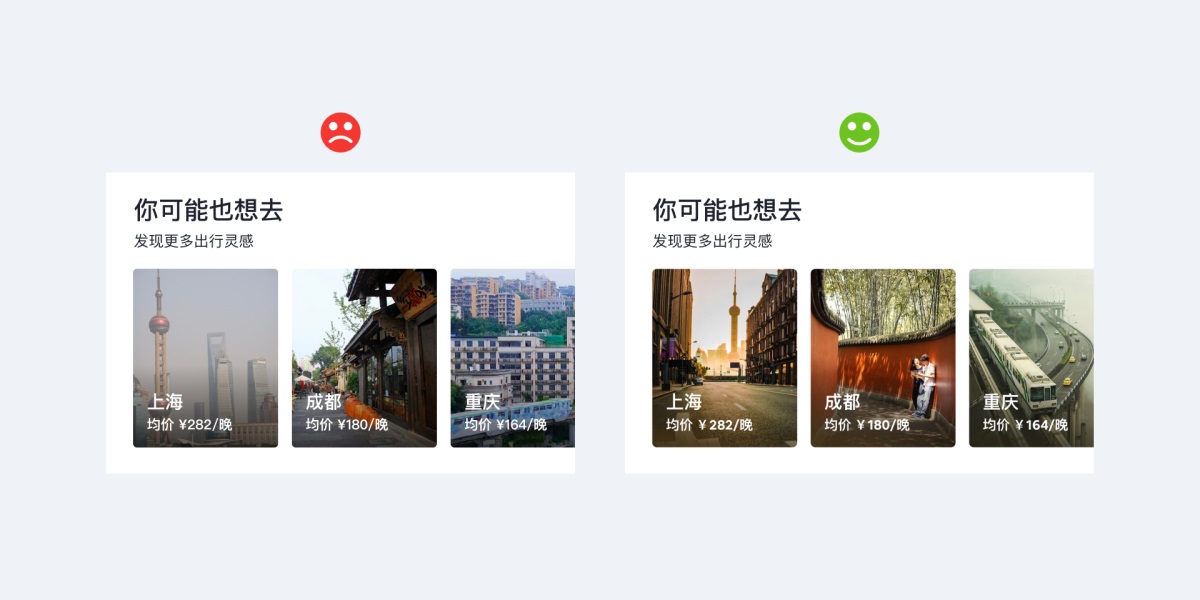
10. 图片中探寻色彩
App 中优美的图文设计,能带给用户如沐春风的视觉享受,它尤为重要。大家常常看到文字叠加在图片背景上的设计样式,为了降低复杂图片背景对文字的干扰,一般的做法是叠加半透明度的黑色蒙版,让白色文字明确可见,但这不是最佳的方法。大家可以从图片中提取主色调用于叠加背景的填充色,如此就使文字、色块和图片融入到一块了,画面变得高级和富有设计感。

11. 提升图片水平
图片的水平影响着整个 App 的格调和用户的情绪,高质量的图片给人愉悦的视觉享受,产生美好的联想。而低品质的图片会瞬间拉低 App 的质感。在 App 设计中,一张好看的图片从采集到上线,需要经过裁剪,调色等过程才能被用。即便是普通的产品图片,大家将它抠图后调整成统一大小,再加上干净的背景,就能立刻提高产品的美感,界面视觉也会变得美观、整洁。

12. 卡片式设计
目前的 UI 界面设计中,卡片式设计已经是一种很容易见到的设计形式,它有益于信息分层和整理,划分出愈加明确的组织结构,达成复杂内容的简化处置,提升空间借助率。同时卡片式设计一般非常依靠视觉元素,非常强的视觉元素正是卡片式设计的一种优势,也是提高设计品质感的良方。

情感化设计
心理学觉得,情感是人对客观事物是不是满足个人的需要而产生的态度体验。只有当商品触及到用户的内心时,使他产生情感的变化,那样商品便不再冷冰冰,他透过眼前的东西,看到的是设计师为了他的用法体验,对每个魔鬼细节的用心琢磨,大家会产生愉快、喜欢和幸福的情感。情感化设计并非轰轰烈烈,有时仅仅一句文案、一幅插图、一个动画就能打动人心,用户获得愉悦的用法体验。让设计变得高级不止是视觉层面,这类简单而美好的设计细节充满了积极情绪,它是满足商品的功能性和易用性之后,追求更高层次的目的。
1. 提示性文字
语言是情感化设计最直接的利器,拟人化的对白相比冰冷的话语更能获得用户的好感,赋予商品的新的生命力。比如 App 那些 push 推送公告,由于用户天天收到的 PUSH 实在是太多了,早已心如止水!这时,你就需要一条本钱低、效率高的 PUSH 文案,去撩动用户主子们的心。将原本对用户的打扰变成一种逗趣,叫人看到会心一笑。

2. 下拉刷新
下拉刷新是用户在 App 用中常常进行的操作,容易见到的下拉刷新设计是图标加文字的形式,这种设计简单、直观,但毫无设计感,不可以引发用户任何的情绪。

下拉刷新是一种临时状况,丰富它的设计细节不会导致与商品界面的格格不入,相反,一个富有设计感的下拉刷新设计能让商品获得用户的好感。比如 uc 头条在下拉刷新时会蹦出一只奔跑的小鹿,暗示正在快马加鞭的加载新内容,小鹿形象延续了品牌 logo。作为资讯类商品,内容更新速度至关要紧,奔跑的小鹿正好隐喻了这一点。用户也在这种开心的情绪中对商品产生好感,瞬间就让下拉刷新变得生动有趣。

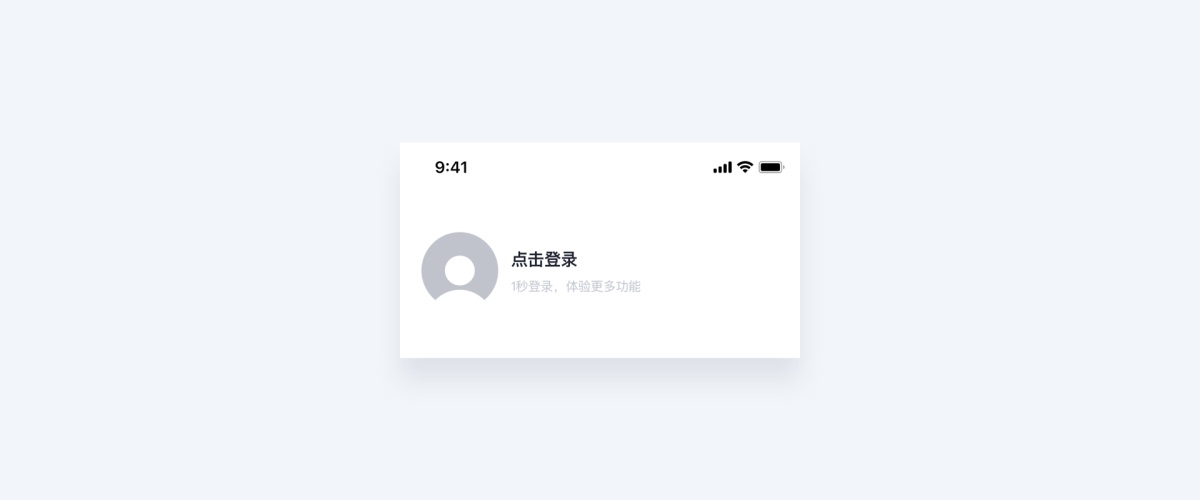
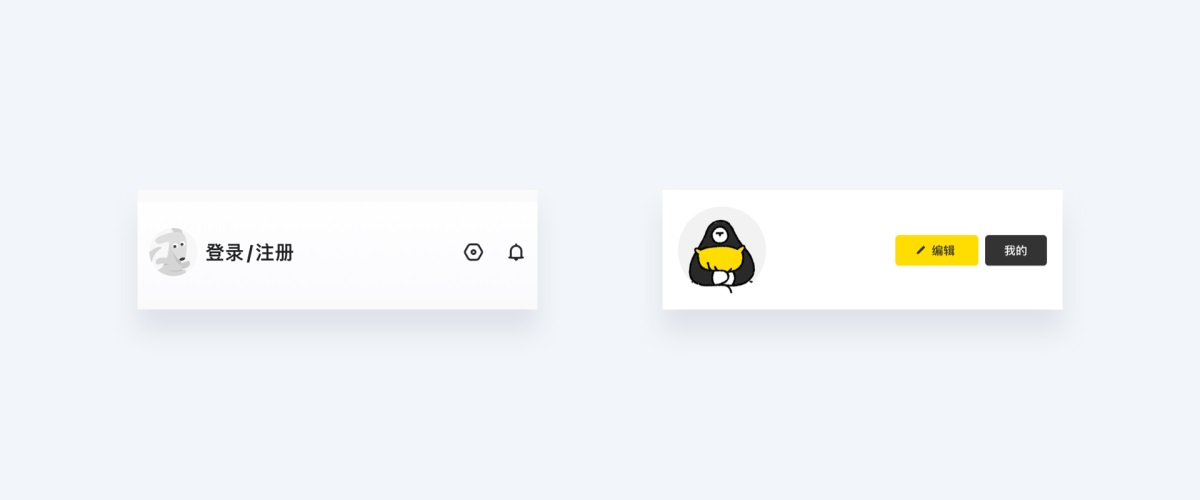
3. 头像设计
个人中心页与用户信息密切有关,用户的虚拟形象在这里得以展示,容易见到的设计是一个用户头像加登陆文字的形式,这种默认的头像设计没办法得到用户的认可感。

目前不少的商品已经舍弃了死板的默认头像,给用户更多的选择。赋予商品一些人格魔力,可以让商品富有生命力,消除人机界面的冰冷交互,帮助用户和商品打造友好的联系。比如美团外卖和躺平,它们各自的身份都代表了商品的风韵和用户的属性,让用户产生一种身份的认可感。

4. 缺省页解决负面情绪
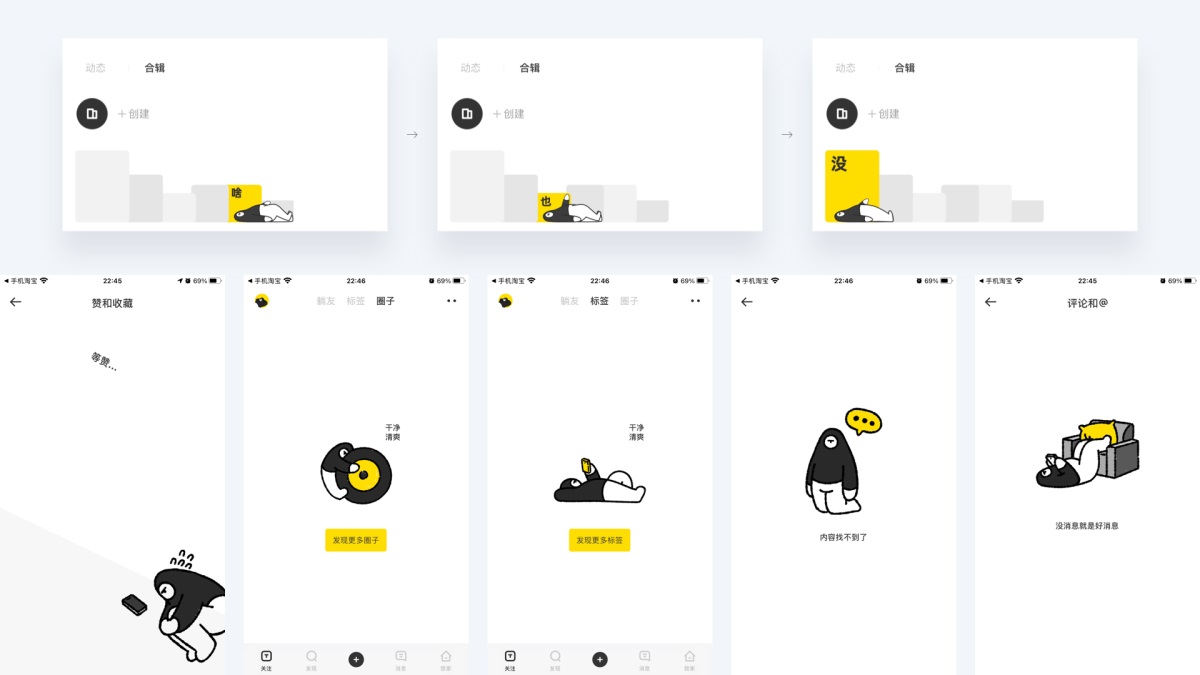
一般状况是,目前页面没内容或无互联网状况下出现的页面。容易见到的设计是图标加提示文字的形式,这种简陋的设计会给用户心理导致非常大的落差,陷入负面情绪中。情感化设计在此时就可发挥巨大有哪些用途,它通过设计方法来减轻用户在看到一个毫无内容的界面时所产生的挫败感。 设计师可发挥的空间非常大,依据商品属性和品牌延展图形,结合动效或插画等情感化设计,可以非常不错的丰富页面内容。比如躺平的空白页呈现出一种贱萌的场景,让用户会心一笑,使商品充满了趣味性。

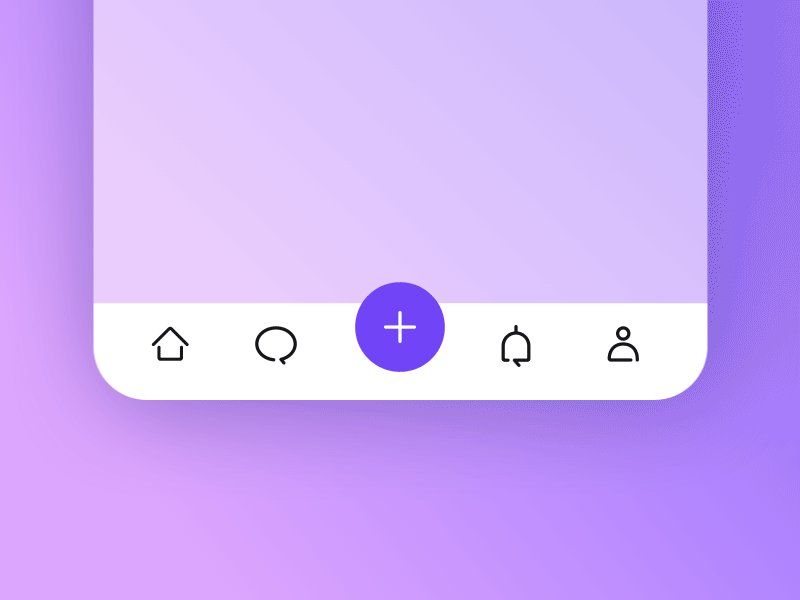
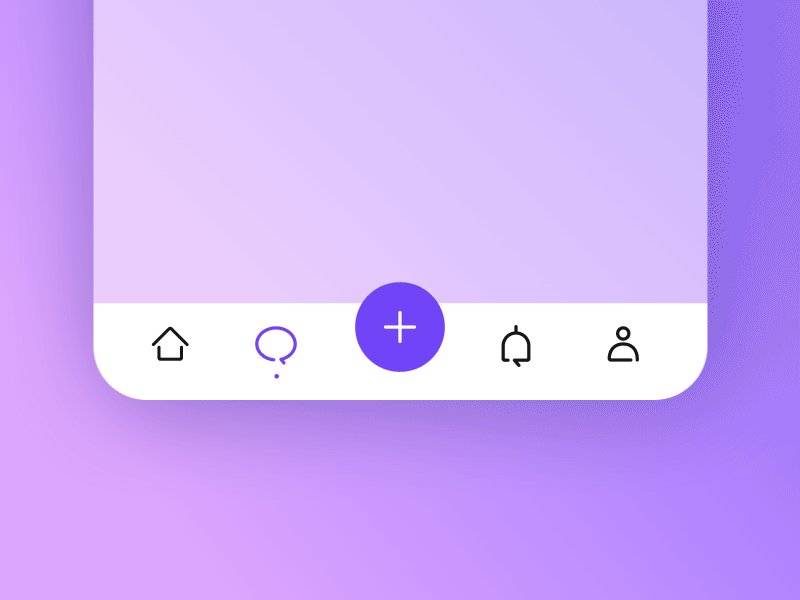
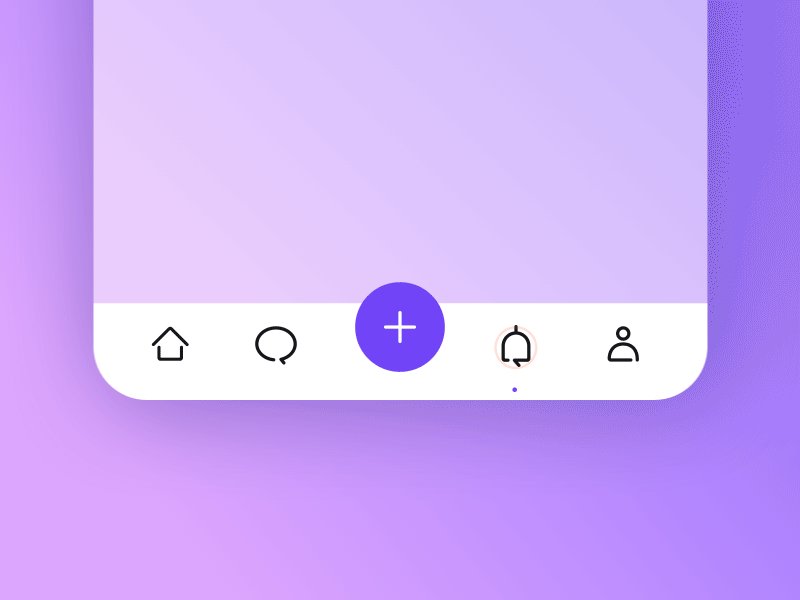
5. 标签栏微动效
情感化设计变得愈加丰富,图标设计上升至可以展示动画成效。通过动效的用法,标签栏切换变得不再死板。用户在频繁切换页面时,不再感觉单调。精心设计的动态成效,可以缓解用户等待时焦躁的心情,从心理上缩短用户等待时长,让品牌愈加深入人心。

6. 模拟用户行为
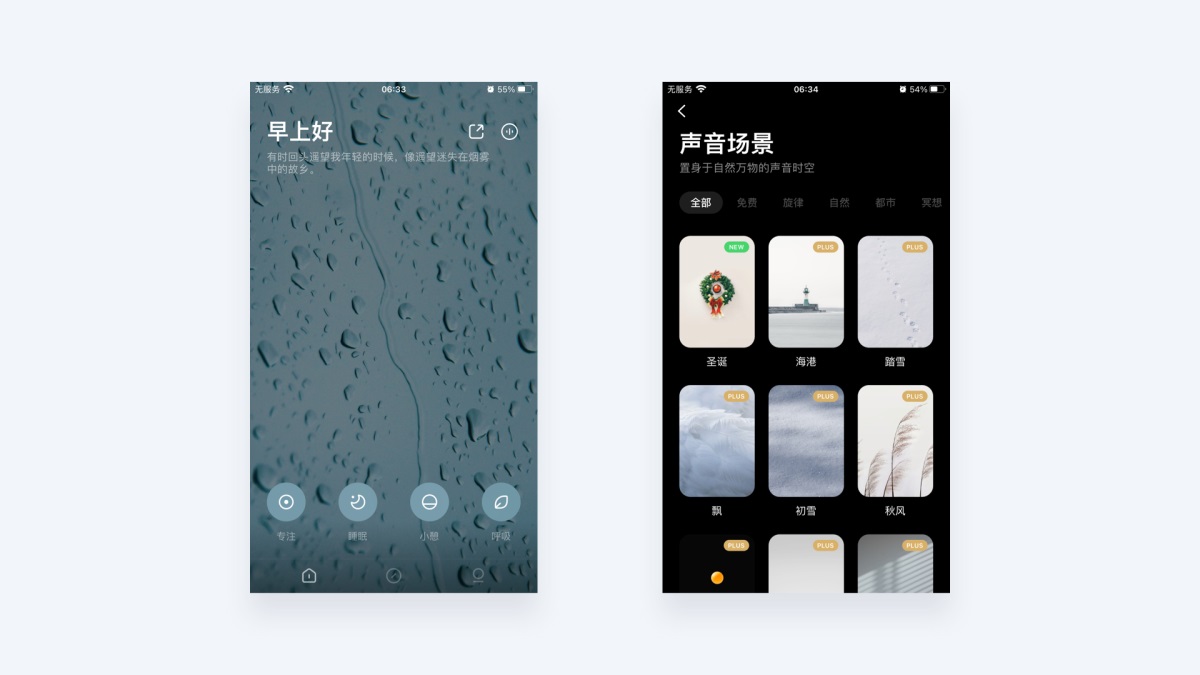
假如一个商品可以模拟用户的行为,将用户代入真实的情境中,用户就会对商品产生深刻的认可感。比如「潮汐」会依据时间场景和季节变化,播放不一样的背景音乐来打造环境。雨声、雷声、风声、潮水声等叫人时刻感觉到身临其境的情境。

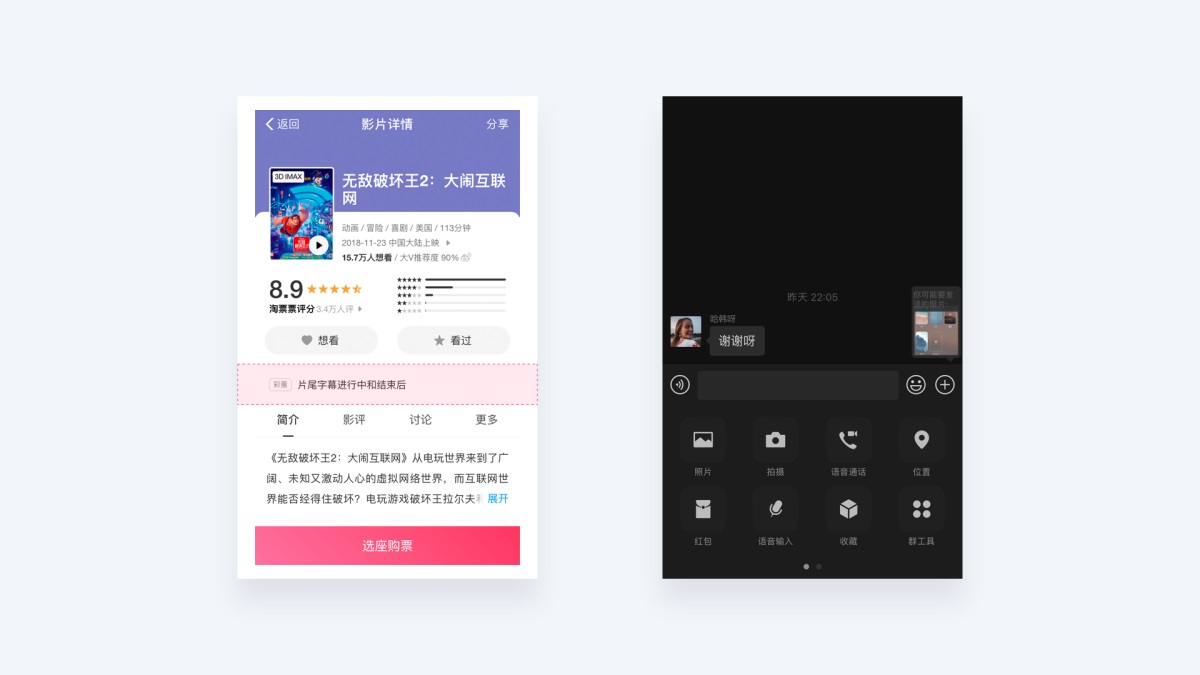
情感化设计可以拉近用户与商品之间的距离,在更深的层面体现出对人性的关怀,为大家带去情感上的愉悦和感动。洞悉用户的行为,换位考虑去满足用户的需要,情感交流就产生了。比如当你截屏了一张图片,打开微信对话框时就会自动显示这张图片,提前预测了你发截图的需要。

再比如不少观众都习惯了在电影结尾等彩蛋的习惯,由于有时候坐在影院等彩蛋却等来没彩蛋的结果只能白白浪费了时间。在「淘票票」上购买电影票时,你会发现影片详情介绍页会有彩蛋提醒,告知你电影是不是有彩蛋且彩蛋会出目前影片的哪个位置。有了这个提示信息,就不必再为了不确定的彩蛋期待费时啦。
7. 有趣的细节设计
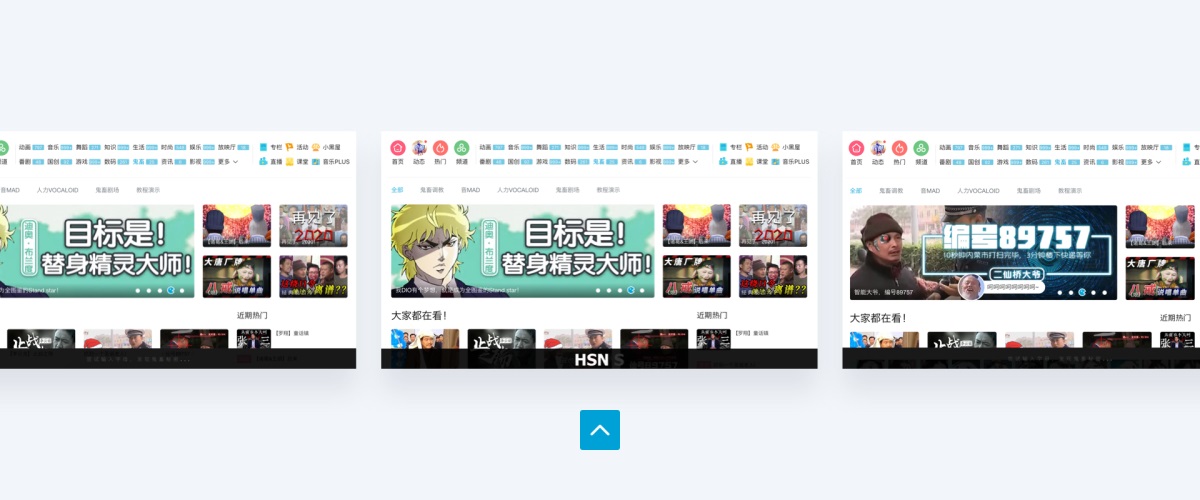
俗话说:有趣的灵魂万里挑一,可见有趣是可以引发交流进而叫人们产生积极的情绪。 在 UI 设计中,有的有趣的设计是隐形的,需要用户自己去发现,当用户找到这颗彩蛋时,就会获得一份喜悦和乐趣,增强用户对商品的探知欲。比如在PC端打开 B 站的鬼畜区长按这个返回图标 10 秒左右,你会打开鬼畜区的新世界(⊙o⊙)(友情提示:记得戴上耳机或调小音量)其实长按「返回顶部」10秒后网页下方会出现一条黑框提示「尝试输入字母,发现鬼畜秘密」。根据提示乖乖输入字母就会出现鬼畜明星划过你的屏幕!

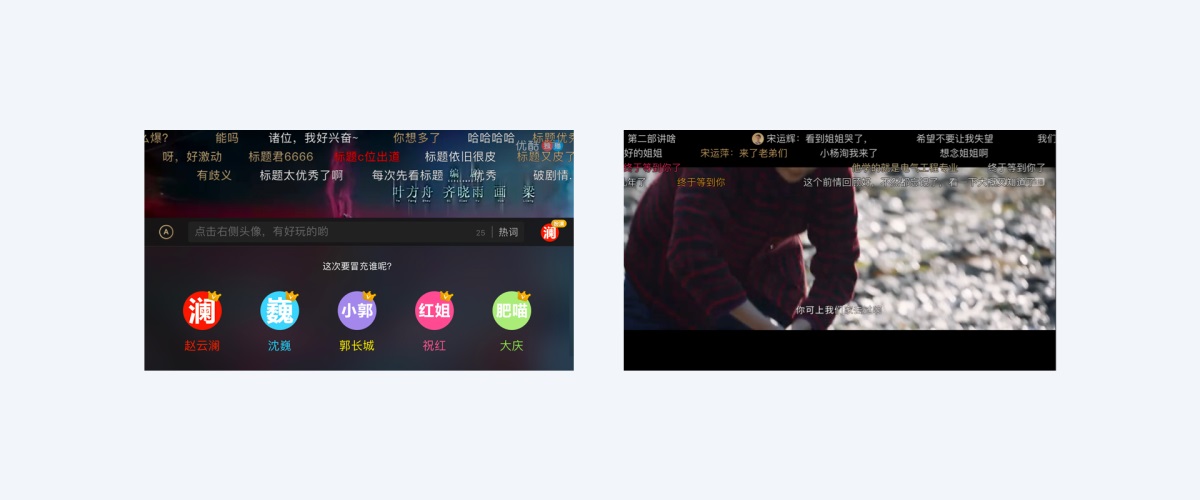
有的有趣的设计又是显性的,目的是让用户与商品引发交流从而产生积极的情绪。比如成为优酷视频会员,不仅能够尊享丰富的影视资源,还能让我们的 ID 在发弹幕时用剧集有关角色的头像。带角色饰演头像的弹幕,让发言更有剧集代入感。这个彩蛋的设置一方面强化了会员身份的尊贵感与特权性,一方面也丰富了弹幕区的多元化,可谓两全其美了。

总的来讲:UI 设计的高级感意味着在视觉层面要从细微之处着手,创造出精致富有设计感的画面;其次要从情感化设计出发,用户与商品产生情感上的共鸣,获得更高层次的用法体验。
写在最后
高效学习方法就是把平时积累的要点大全并讲出来才能真的为自己所有,新的一年愿每位设计师都能继续维持对设计&生活的激情和热爱。期望这篇文章对你有所帮助。