不论你是刚刚入行还是已经从业多年的网页设计人员,在工作中,都总会问一个问题。「怎么样让我的网页或者应用更容易用?我该如何解决」。而大家在想这个问题的时候,常常是以一个设计师的心态去理解用户,也就是主观地去想用户应该会如此用我的网页。但,以一个用户的角度去看的话,总是和设计师是截然相反的。
现实状况总是是,设计的很精妙的环节,比较容易就被用户直接略过了,或者是让用户充满疑惑,这个问题一直,随着着大家的设计过程而不断产生的,「知己知彼,方能百战不殆」这里就需要大家,去理解用户浏览网页的时候的真实心理状况。
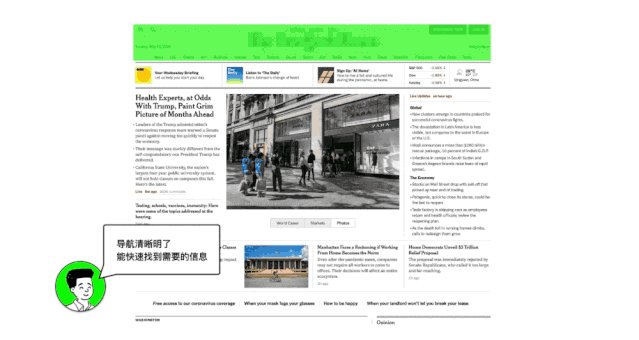
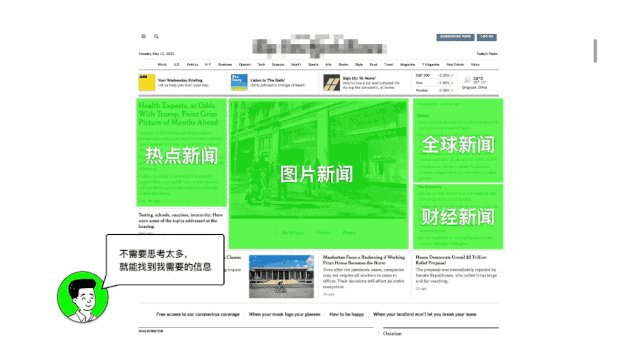
这里,大家请出小红同学,因为工作需要,他天天都会浏览很多的网页,因此对网站制作有肯定的理解,但他非常难忍受设计糟糕的网页,目前他想浏览网页探寻一条新闻。

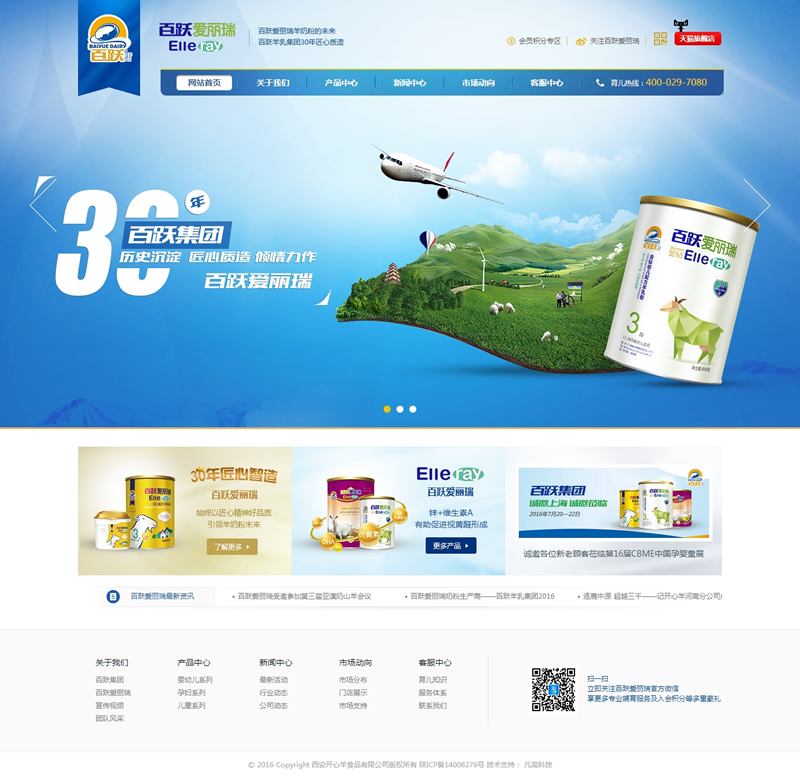
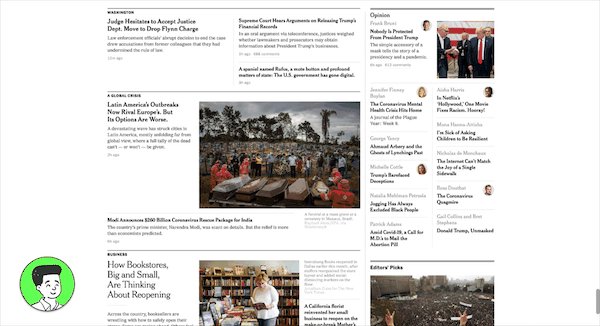
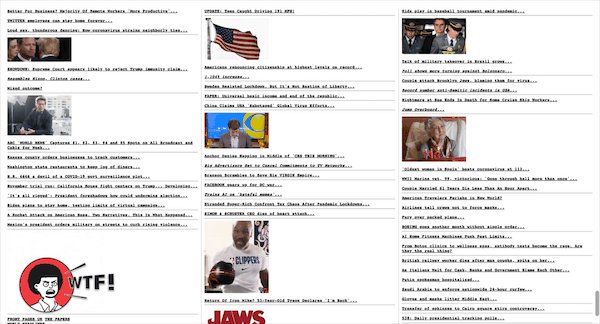
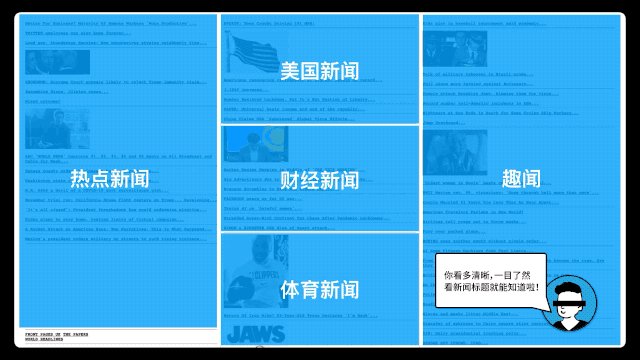
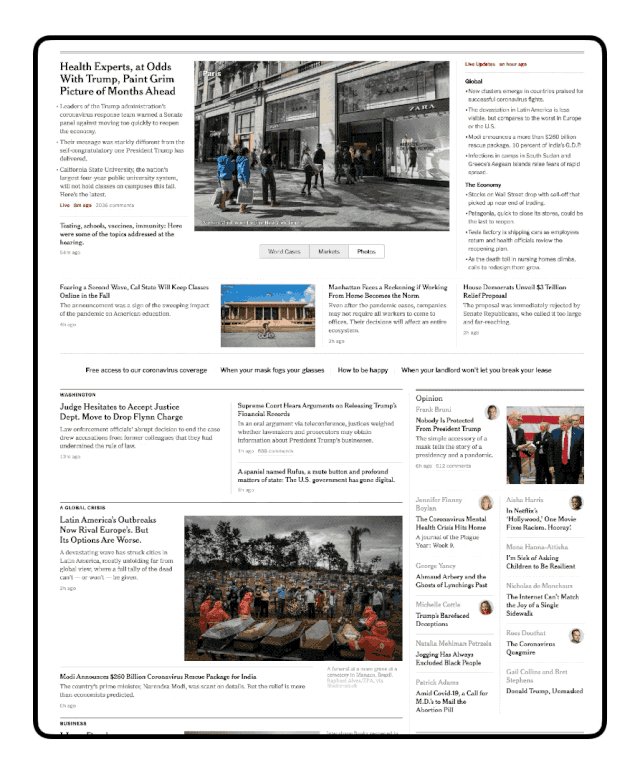
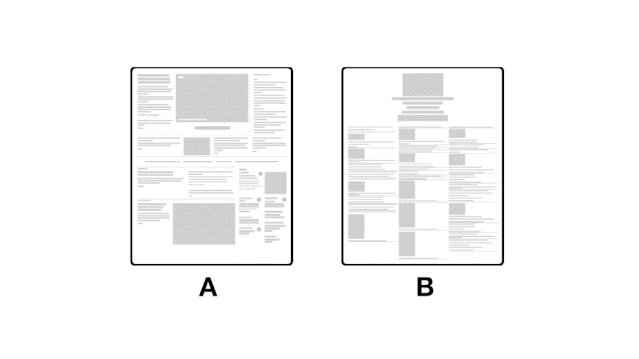
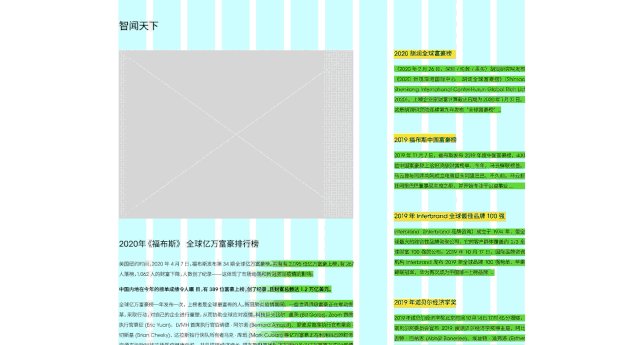
看到了第一个网页,整体布局和信息层级划分得一清二楚,浏览完成后非常快就探寻到了自己想要的信息了,小红感觉到非常轻松。

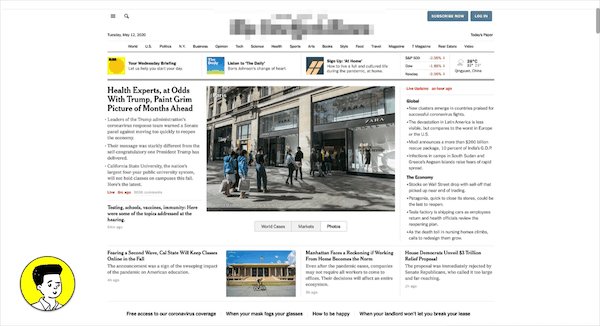
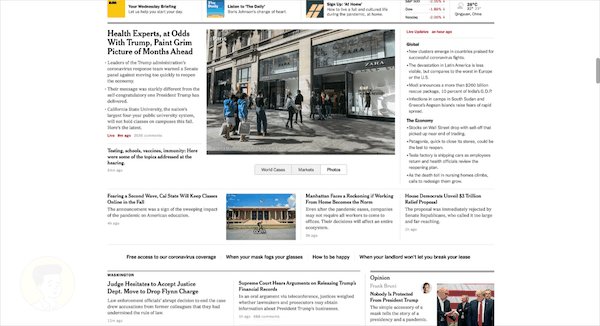
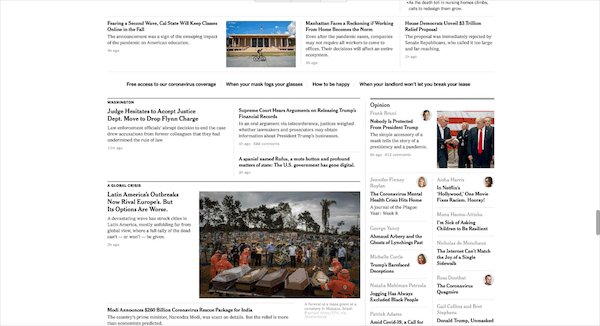
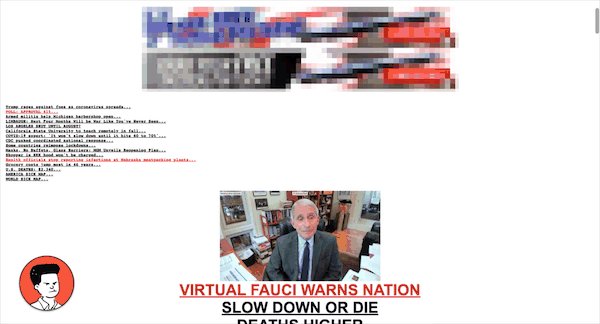
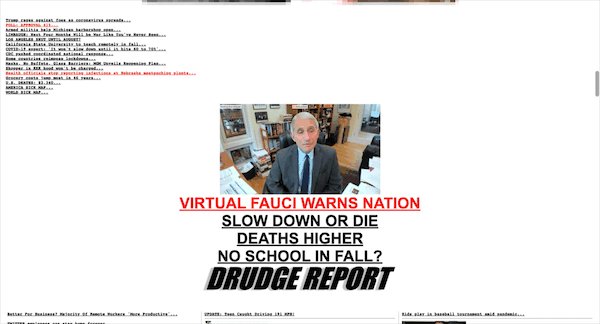
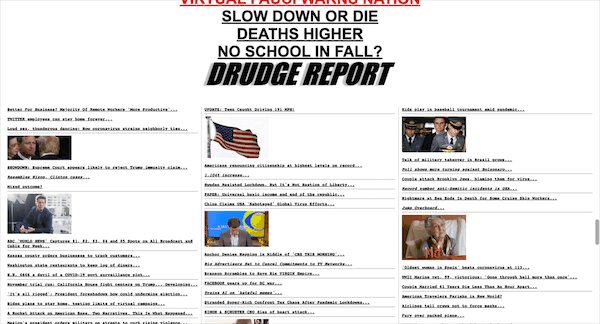
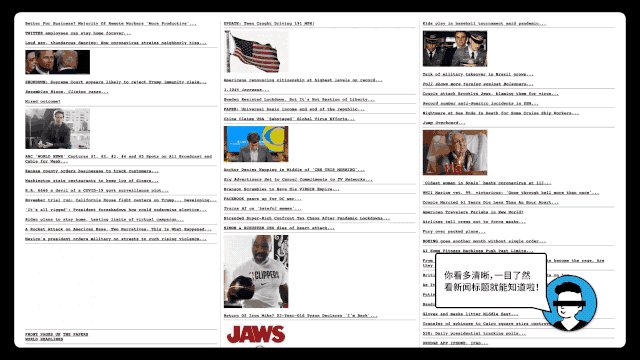
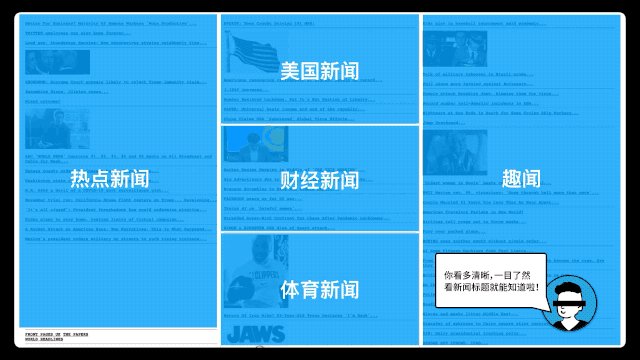
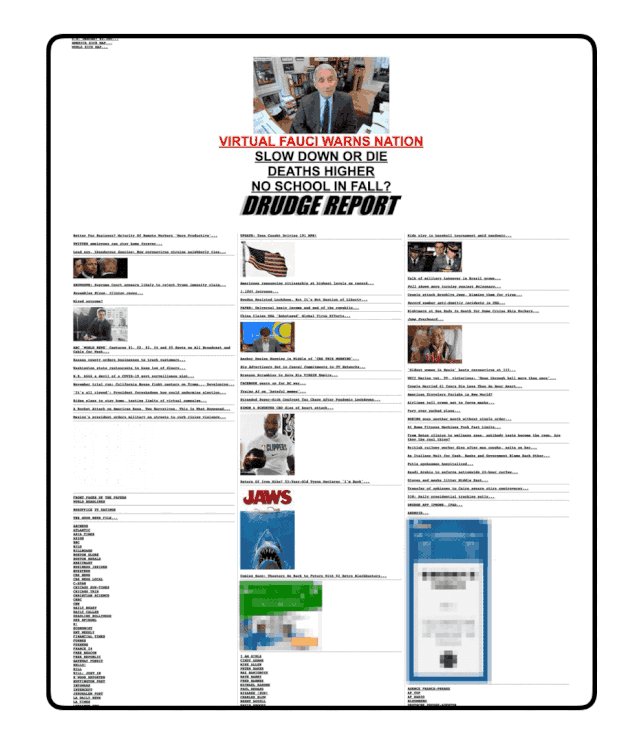
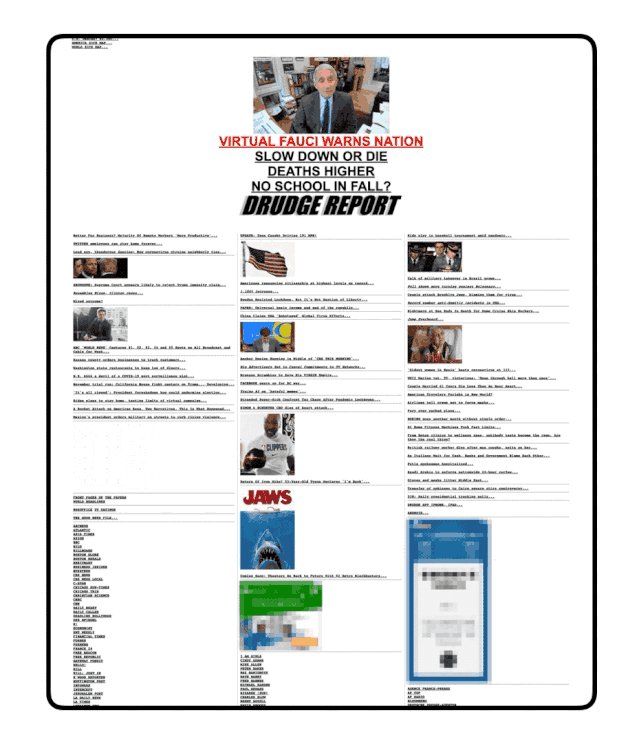
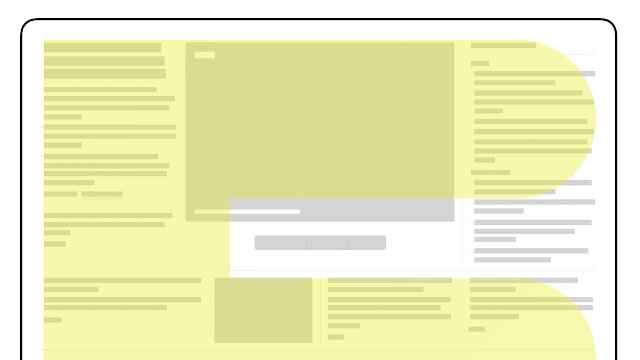
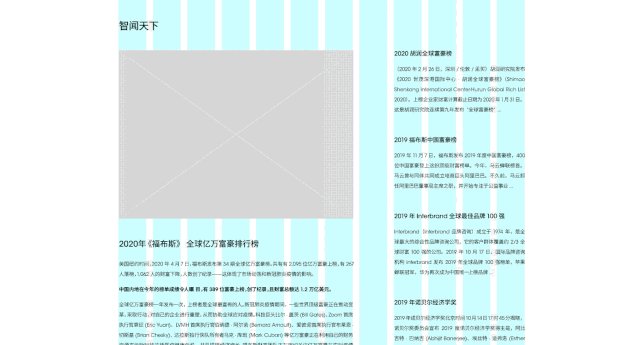
而当浏览到第二个网页的时候,小红就感觉有点难受了,这个网站内容密密麻麻,编排也十分混乱。浏览到了最后,小红找不到自己想要的任何信息,忍不住爆了粗口。

为了安抚小红的愤怒,大家请出这个网站的设计师,小蓝同学。

小红说找不到信息这个问题,也是大家用户在浏览网页的时候,常常遇见的困难。特别是当一个网站的信息十分混乱的时候,这个问题就十分凸显了。

小蓝说,你看信息就在面前,这么容易找你还找不到?你再仔细找找,这里大家需要考虑一下,用户真的有那样的耐心去仔细的探寻信息吗?

小红继续发火,导航在哪儿?信息这么乱?分类都没!是否像极了大家平时浏览到糟糕的网页的时候的状况。

小蓝还是在一个设计师的视角说,信息一清二楚,非常随便就能找到信息了,为了自证清白他要演示给小红看。

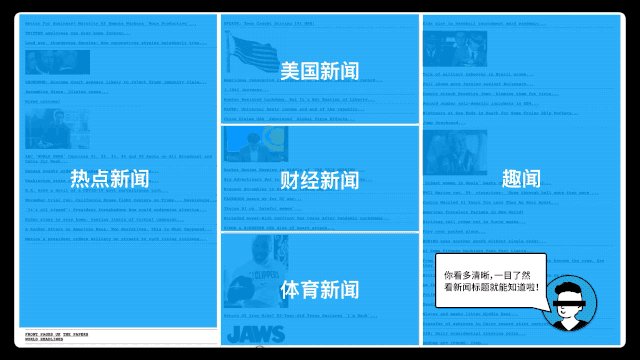
在设计师小蓝的双眼里面,这里网站早就有一个明确的分类了,所以理所当然的用户在浏览的时候,通过标题也非常快就能了解,这个网站的分类都是什么。小蓝甚至感觉自己是发现了一种新的网站制作形式,还沉浸在沾沾自喜中。

但在小红这里看来,这里糟糕透了,毫无逻辑。作为一个用户如何有耐心,去一个一个理解标题,然后形成分类呢?

小蓝继续说,这个网站已经修改了不少次了,他可以轻松找到自己想要的信息。非常便利。

小红最后还是忍不住了,以一大串问候语结束了对话,然后关闭了这个网站。

这时小蓝是一头雾水,那种情况,明明这么为用户考虑了,如何使用户就这么不知道呢?

这里大家重新看一下小蓝说的话,里面全部都是以我为主,全都是一个以设计师的身份去说的话,完全没考虑过用户的感受和体验。

其实小蓝的问题就是,完全不懂用户的思维。

设计师不该把探寻信息的责任交给用户,而是应该最大限度地减少用户探寻信息的困难程度,如此才能最大限度地发挥网页的功能性用途。

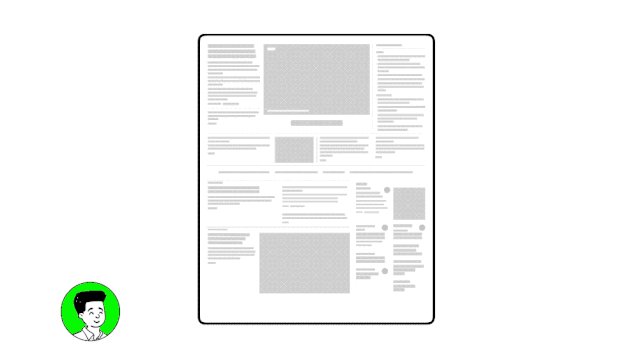
大家重新回到这个网页,这个网页的布局十分明确,想要的信息可以迅速地查找到,大大减少了用户的查找信息的困难程度。

编排合理,如此才是可以让用户最短期辨别,网页内的不同模块的内容是什么。而不是小蓝的全新办法。

设计师在设计元素的时候,应该尽可能降低没必要的干扰,不要设计反知识的一些元素。

大家浏览网页大多数时间是为了探寻信息,它不像游戏那样,大家的一些反知识的内容会给用户带来快乐。网页中的反知识的部分,总是会给用户带来困惑和烦恼。

当大家访问网页的时候,每一个问号都会加重大家的认知负担,把大家的注意力从要完成的任务拉开。

或许这种干扰是非常轻微的,但它们会累积起来,特别是总把时间花在决定什么地方能点,什么地方不可以点的时候。

假如办不到所有那样自然的进行如何解决?可以添加一些讲解信息,降低用户的疑问。

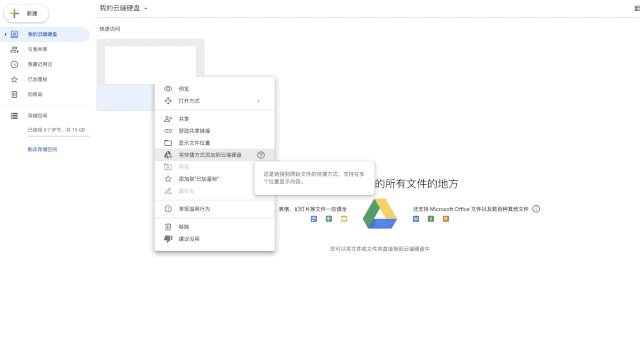
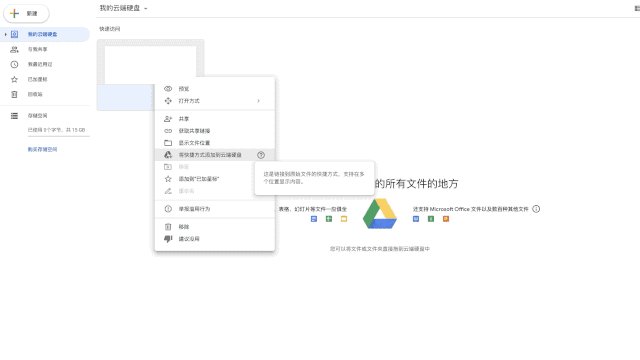
这个网站就添加了,讲解的信息来讲明这个按钮的意思是什么。
要使网页有效,需要在用户第一眼看到时将信息展示出来,而要做到这一点,最好的办法是创建不言而喻的网页,或者至少也要做到自我讲解。
目前大家了解了,想要做好一个网页或者应用,第一应该学习怎么样去除主观化,并且代入用户的视角去进行考虑。如此的话可以叫你更好地去从一个用户的角度,反推出如何优化我们的商品。理解用户会作为你长期的一个工作之一。
长此以往的去除主观化,你就会愈加了解用户的思维有什么,并且针对用户的需要和习惯,去不断地改进和提高我们的商品。去除主观化不只用途于网站制作,还可以拓展到很多方面,这里就需要你们去发散我们的思维了。好,除去观念上的转变,大家还需要了解,用户在用网页时的真的习惯有什么。


先将之前大家看到的网页转换成线框,降低这类内容对大家进行的干扰。

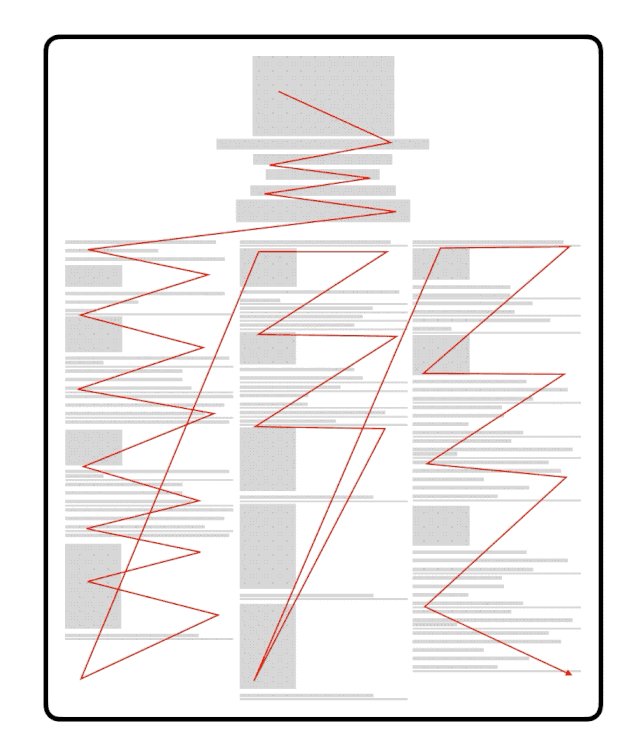
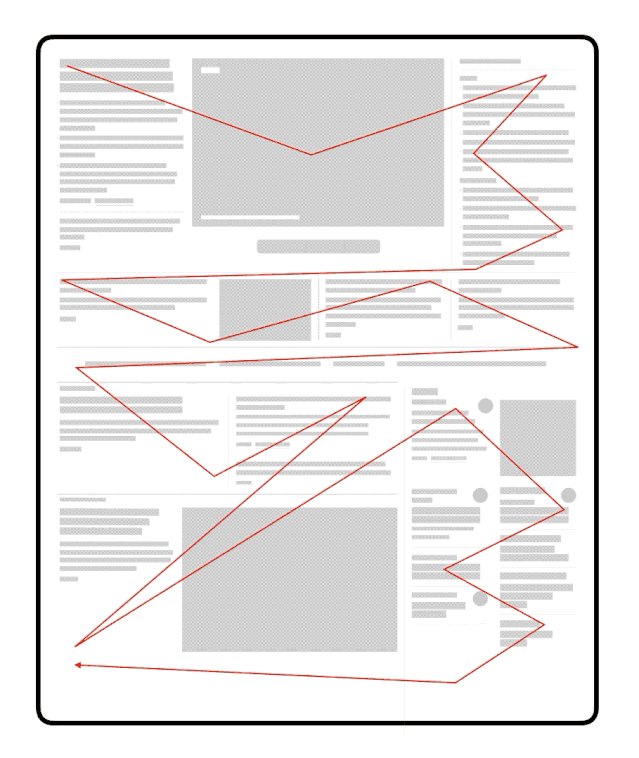
小蓝,他在制作网站的时候,给用户设计了一个他自觉得完美的,视觉阅读顺序。

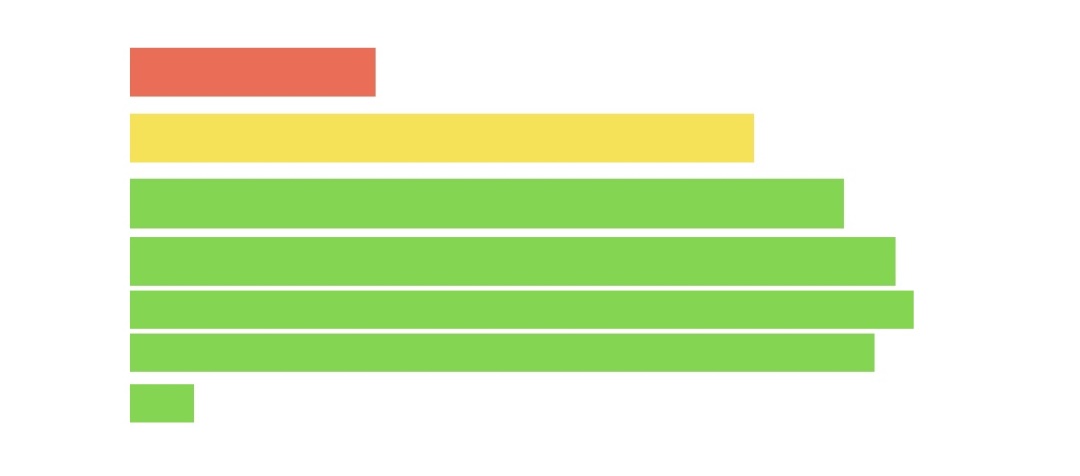
而小红在看的时候则是,只针对自己有兴趣的东西看,整个阅读的视觉顺序,是完全无序的。这时设计师小蓝懵了,感觉我们的完美阅读顺序被打乱了。

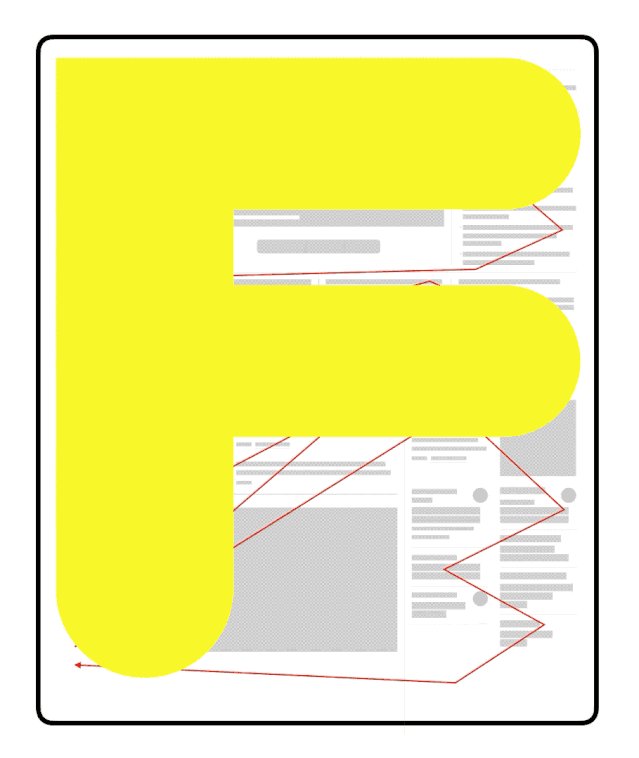
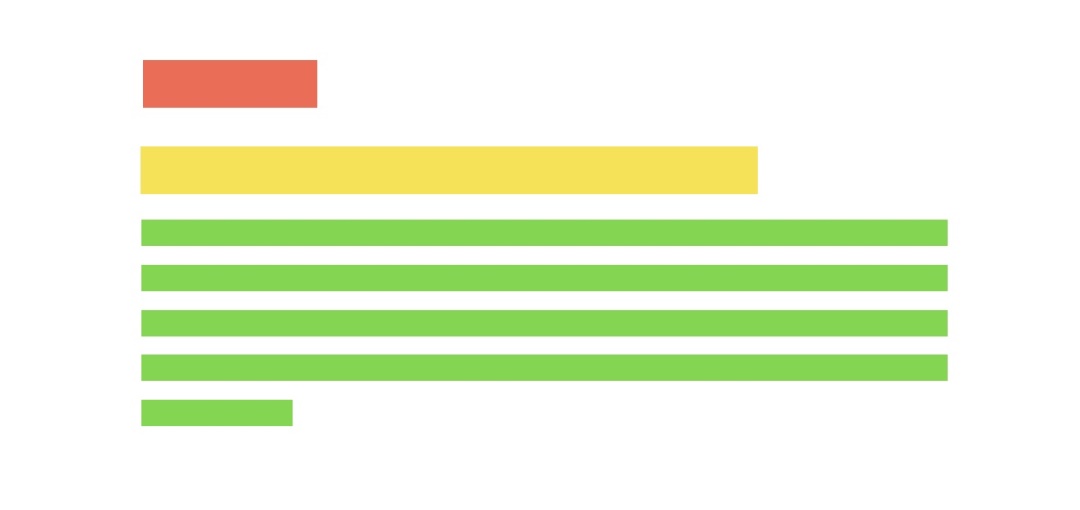
还是同样的方法,将这个网页转换成线框的形式,降低干扰。

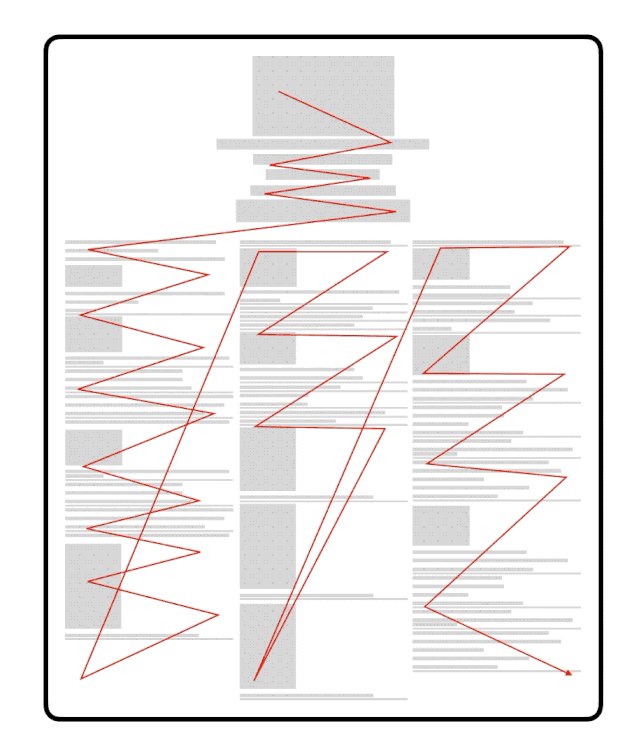
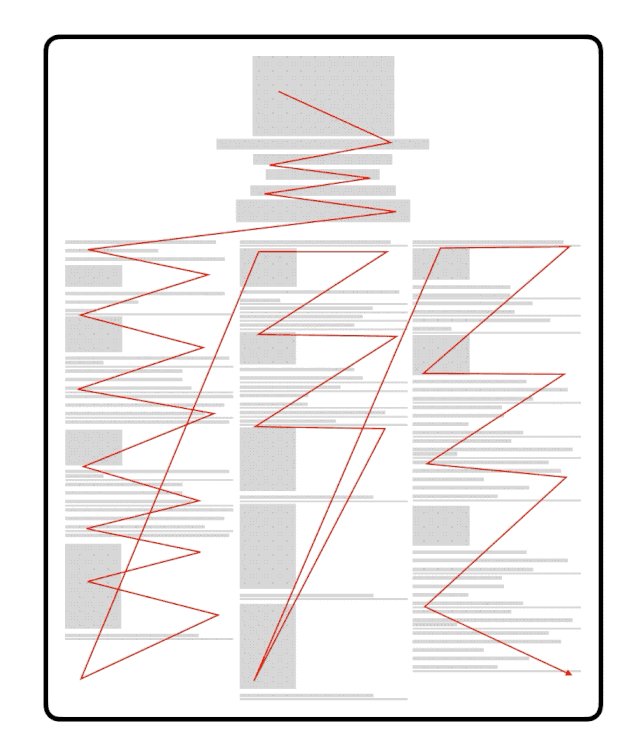
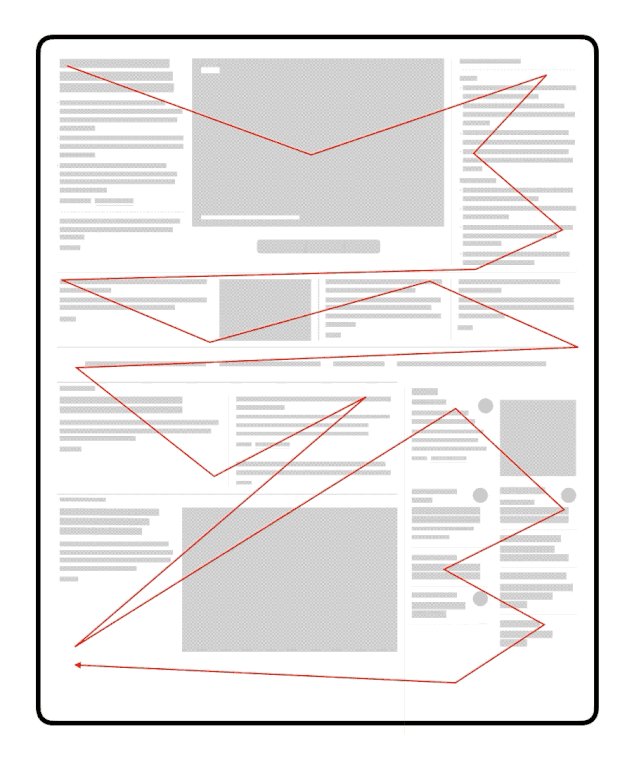
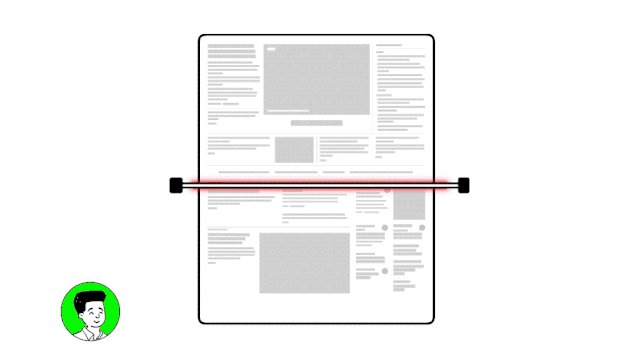
在浏览这个网页的时候,视觉就相对来讲有了肯定的踪迹可寻。而这个视觉的浏览顺序,也基本吻合了「F」型的浏览顺序,这个缘由是什么呢?

由于这个网页的信息的编排和划分明确,大家在浏览的时候,大家的视线会自然地进行移动,最后就形成一个「F」型的网页浏览

真相一,大家不是在一个字一个字的阅读网页,而是在对网页进行一个扫描。信息互联年代基本上把大家每个接触网络的人,练习成为了一个人肉扫描仪。

大家已经极少如此阅读一个网页了,除非你在阅读很难了解的文献,一个字一个字的阅读,不只会耗费大家很多的精力,并且浪费很多的时间。

大家在观看网页的时候,一般是在一目多行的状况。

一目十行才是大家正常的阅读方法。也就是扫描的过程。

缘由是大家一直有任务在身:网页用户的行为更像鲨鱼,他们不能不一直移动,由于大家是在探寻信息,完成我们的工作的过程。

假如静止了一直慢慢的看一个信息,耗时又耗精力,慢慢大家的耐心就不见了,所以完全没必要来阅读那些非必须的内容。

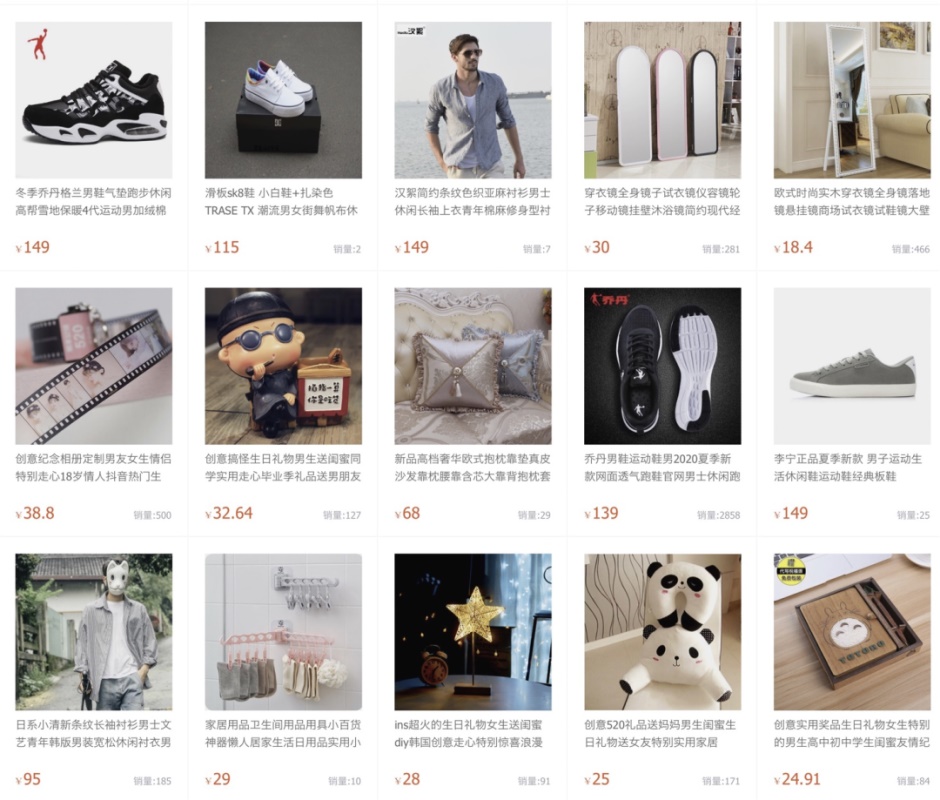
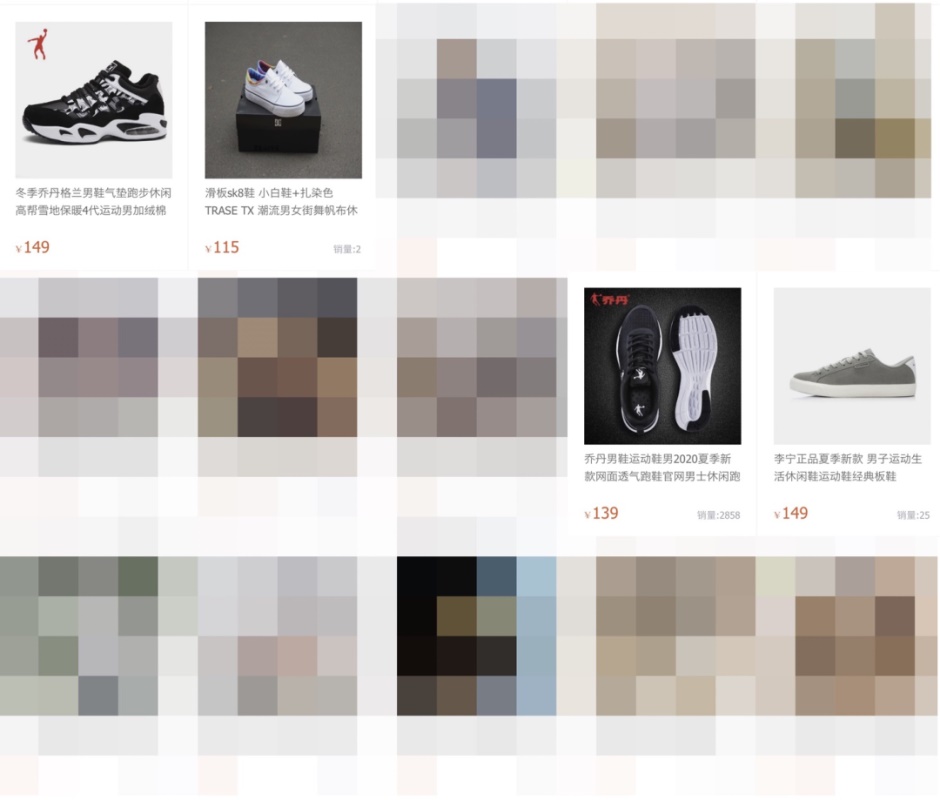
某宝也是运用这个原理,各种品类的产品混杂在一块,当大家浏览某宝的一个页面的时候。

想要购买一双球鞋,那就只能看到球鞋,而忽视了其他的东西。

同样想买镜子的时候,就会忽视掉其他的内容。



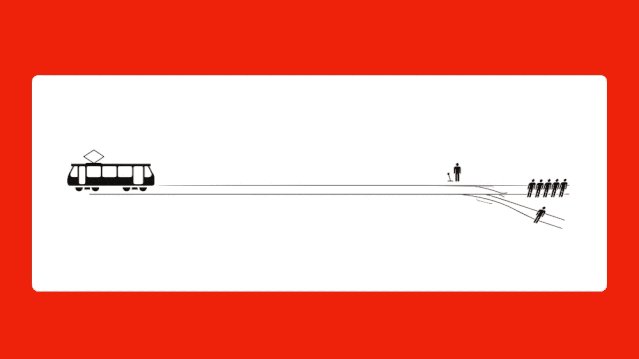
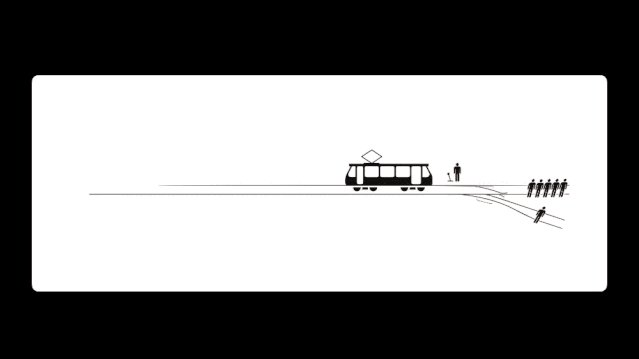
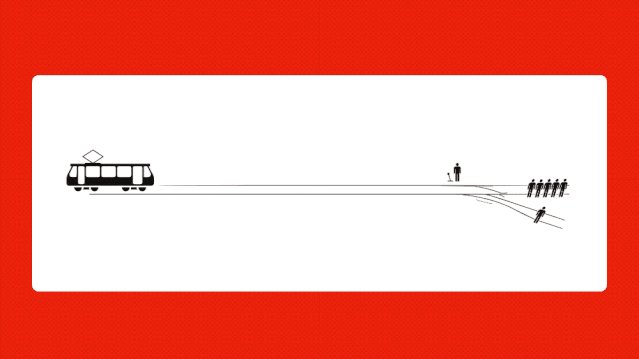
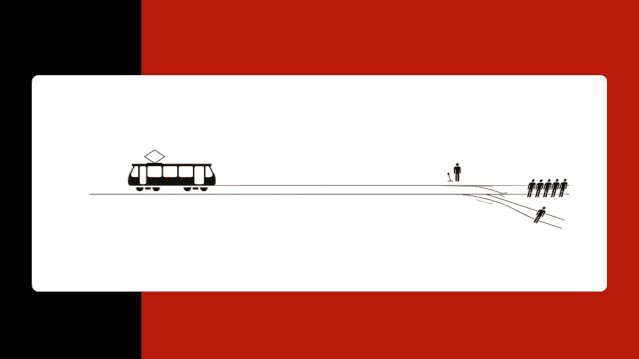
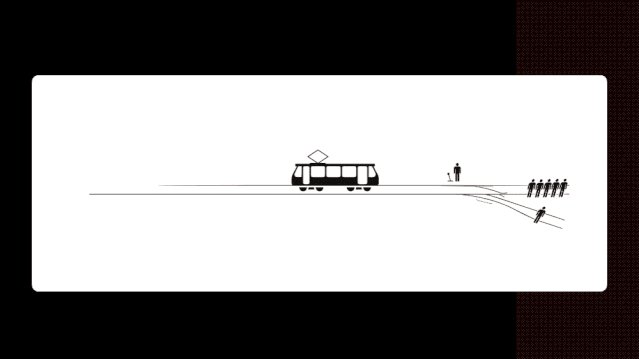
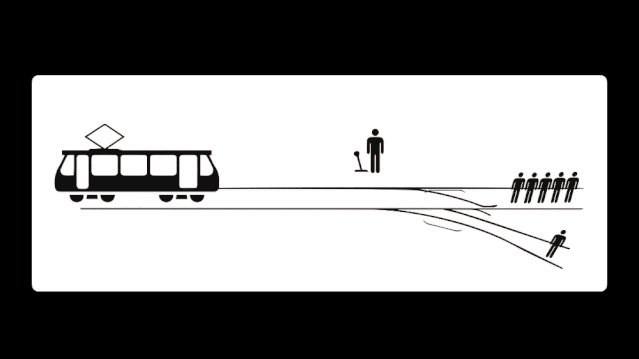
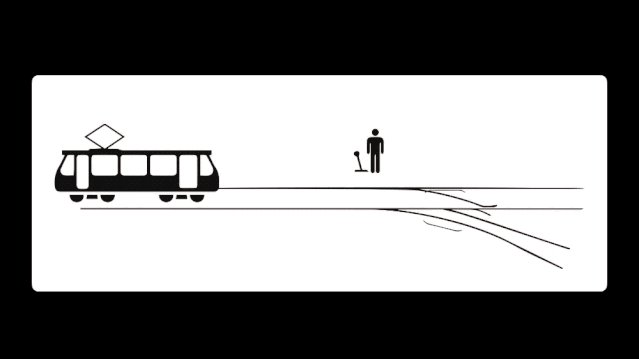
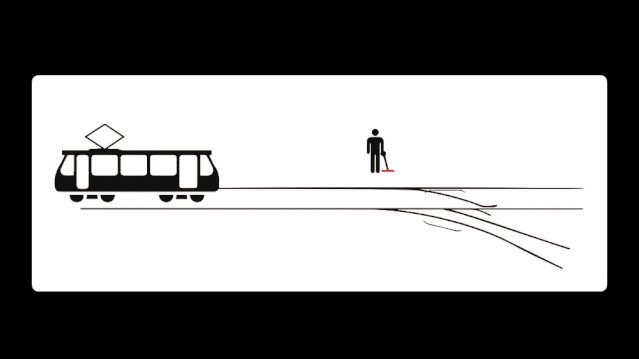
电车难点基本大伙都听说过,一个疯子把五个无辜的人绑在电车轨道上。一辆失去控制的电车朝他们驶来,并且一会儿后就要碾压到他们。幸运的是,你可以拉一个拉杆,让电车开到另一条轨道上。然而问题在于,那个疯子在另一个电车轨道上也绑了一个人。

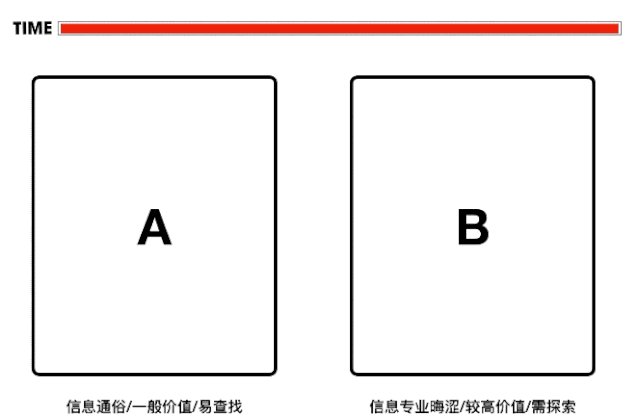
假如只给你非常短的时间考虑,需要你迅即作出决定的时候,这时大家会有巨大的重压,所以必然会选择一个当时感觉认可的答案,而不是一个比较合适的答案。

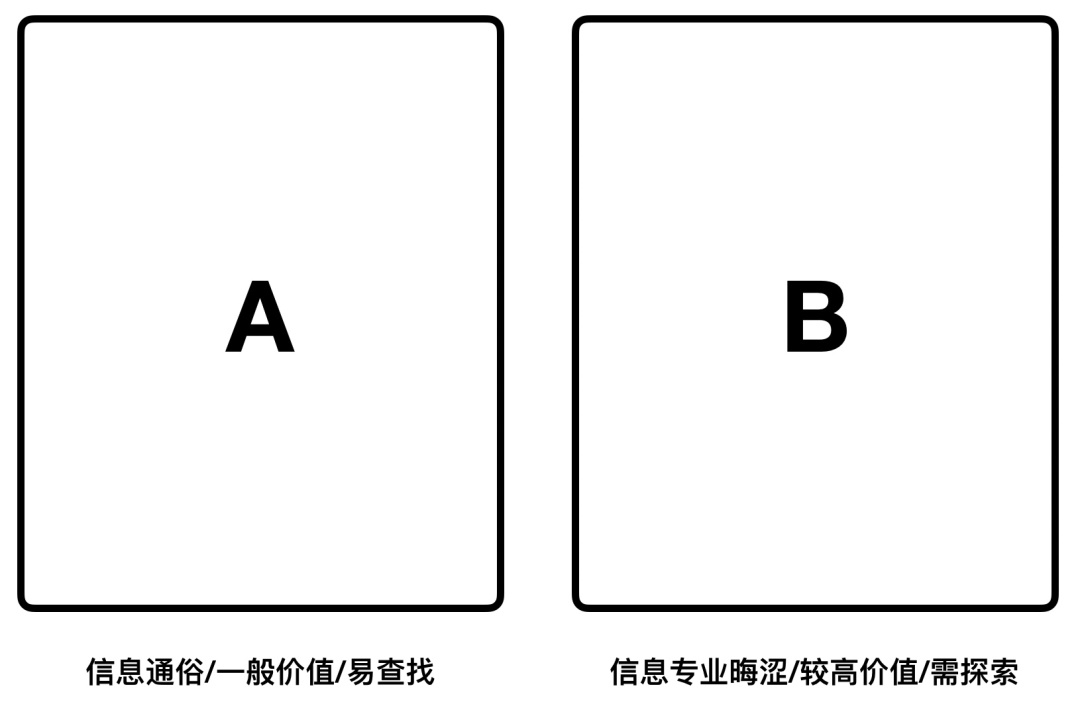
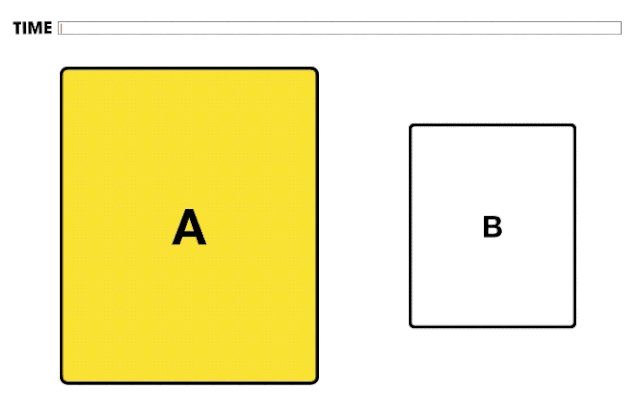
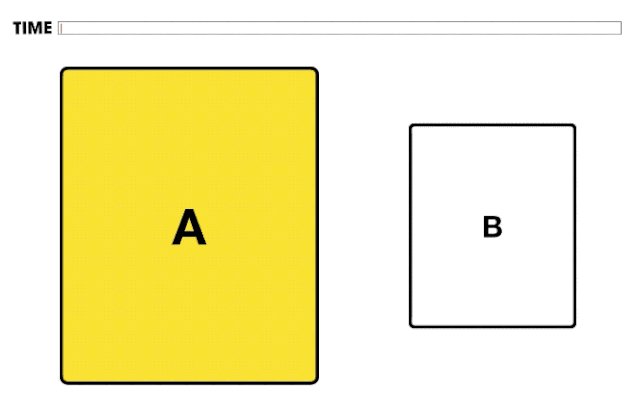
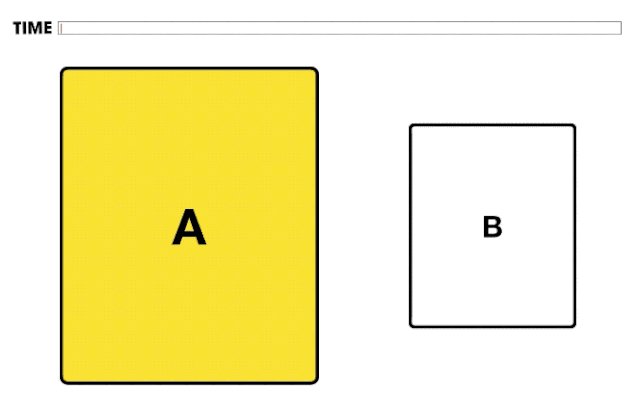
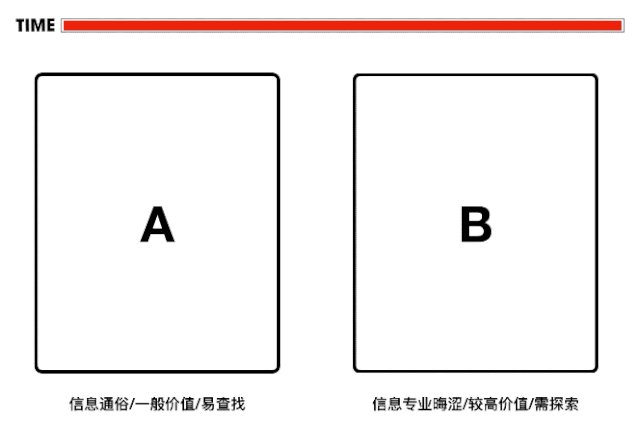
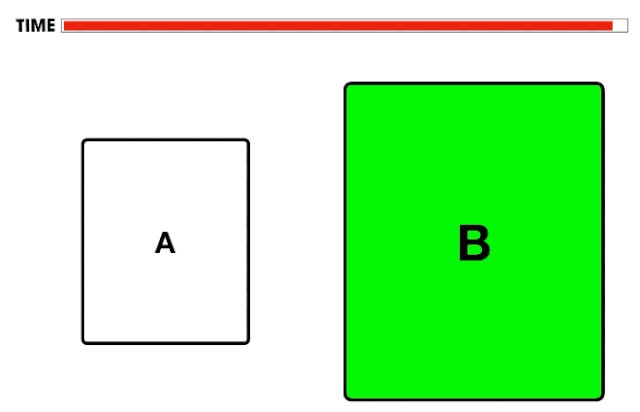
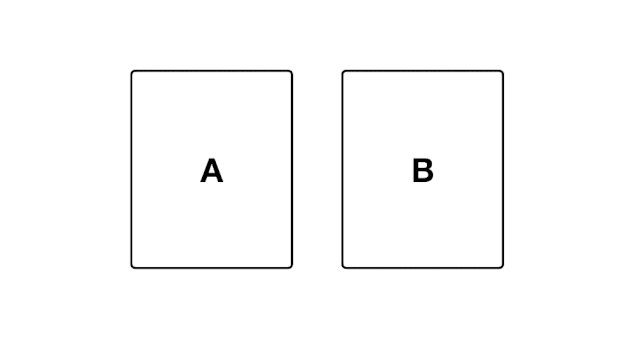
电车难点有些时候非常像大家浏览网页的状况,在极短的时间内去决定浏览那个网页。这里同样两个选择,网页 A 信息通俗易懂,好查找,但价值一般。网页 B 信息专业需要自己找,但价值较高。这时大家只有极短的停留时间你会如何选择。

一般大伙都会选择 a,这也是为何,专业书本价值高但极少人阅读,通俗读本价值一般,但却非常畅销是什么原因。

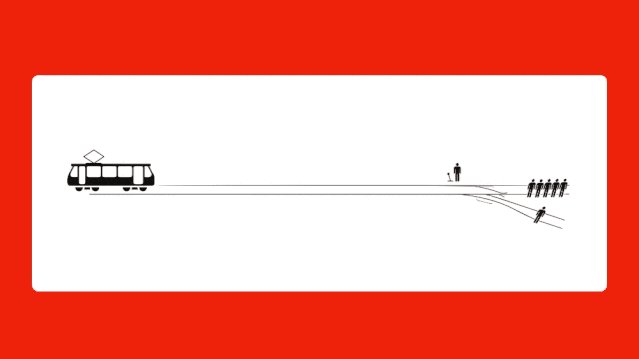
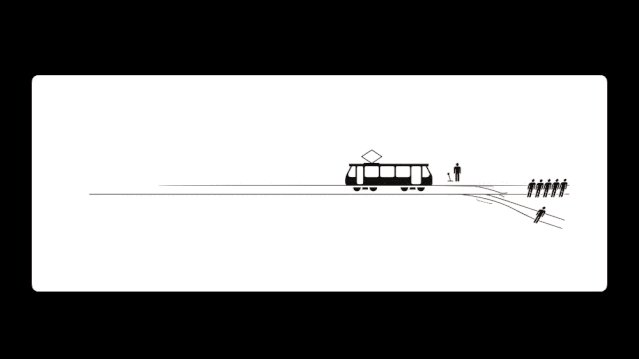
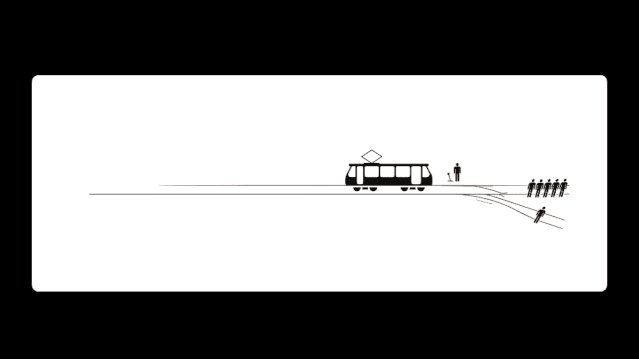
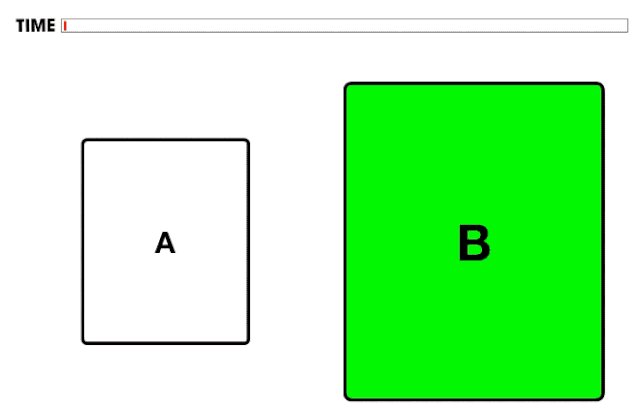
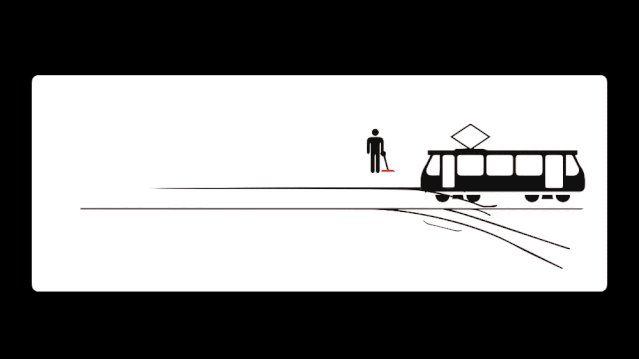
大家再来一个版本的电车挑战,目前你有着很长的时间,这时你就能有多重选择了,甚至你可以去拯救下面的六个人。

同样大家时间充足时,大家也会选择 B 网页,去钻研探寻源于己的需要的资料。

这里的最好选择其实一直是 B,而大家是由于时间是什么原因,更多会去选择 A。这也是由于大家在浏览网页的时候,一般没那样多的停留时间,找不到适合的信息,大家就会选择退出进入别的网页了,大家不选择最好,只选择认可就好。

而平时的日常,大家几乎不可能遇见电车挑战这么极端的内容,无人质,甚至你可能只不过拿着一个马桶搋子路过。假如猜错了,也不会产生什么紧急的后果,对选择进行权衡并不会改变大家的机会。

那大家再重新看到 AB 网页时,大家自然就会去选择信息编排明确明了的 A 网页了,B 网页就被淘汰掉了。然后再进行扫描。



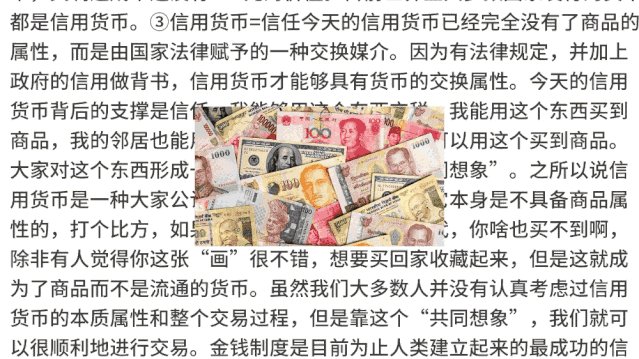
这里我先问大伙一个问题。一般等价物/想象一同体/信赖的代表,这个概念是指的什么东西?

其实这个是大家日常最容易见到的钱的定义。而那个也只不过钱的基本概念,展开的话愈加复杂。对于大家大部分人来讲,主要大家能正常用,是不是了解事物背后的运行机制并没什么关系。这并非智商低下的表现,而是大家并不关心。

所以大家用户在浏览网页的时候,不会在乎这个网页的背后的运行逻辑是什么?假如没什么选择的状况下,这个网站也是可以供用户用很长时间的。

但假如有一天,无意中发现了新的网站,并且感觉这个网站更好使。

那原来的网站就会立刻在用户的脑袋里面被删除掉。

而后这个网站变成了最佳选择的网站。

同理,当用户在发现更好的 C 网站的时候。

原来的网站也就会立刻被删除掉,几乎不会再用。

而 C 网站就会变成最佳选择网站。

而这个其实是用户用网站的效率逐步提高的过程,抛弃之前不好的难用的网站。选择更好的网站,一步一步的递进。这也就从反方向促进,网页设计人员要不断地去优化我们的网站,从而保留住更多的用户。
网站制作主如果面向用户的,只有充分的认知了,用户的实质对网页的怎么看和使用方法,大家才能更好的去优化我们的网页作品。在工作的时候,不少的小伙伴其实非常难接到一个艺术种类的网站,或者是一个变化形式不少的网站。
大家大部分的时候,接手的都是一些非常普通的网站,这时,是需要设计师合理地将网页的信息传递出来给用户,而不是给用户创造多大的视觉冲击。信息的有效传递永远在网站制作中一直处于一个尤为重要的地位,下面我给大伙解说一个,CRAP 设计理论,在你们平时的网站制作中,只须合理地用这个理论,就能更好地编排出,信息明确明了的网页。


CRAP 分别是,对比(contrast)、重复(repetition)、对齐(alignment)和相近(proximity)。

这个网页是下面大家要修改的网站,是否有一种小红愤怒的感觉呢?信息混乱并且区块的划分也十分的紊乱。不利于大家去查找自己想要的信息。
对比的概念是,防止版面上的元素过于地相似,可以用字号大小的对比,文字与图片的对比,要紧信息与次要信息的对比。

为了降低杂乱信息对大伙的干扰,我把这个部分转换成了线框的形式,更利于大伙察看。

截取的这个部分,大伙有发现吗?这个板块的标题、内文的标题与内文,字号基本上是一致的。如此大家在阅读的时候,视觉辨别会产生紊乱,很难阅读。

这里大家仅需调整一下线框的粗细度,整个的信息层级就能非常快区别出来了。

调整后信息就变得更好的辨别了。

将线框转换成文字,信息的层级就能立马展示出来。

与原来的文字形式进行对比,信息的辨别度提升了不少。
对齐则需要版面上的项目不可以随便地安排,一个版面上每一个元素应该与其他元素有某种视觉上的关联性。如此会让这个版面更整洁、更精致。
整件作品中,可以重复用相同的视觉元素。包含字号大小,文字组的形式、空间配置等。重复能够帮助整体的构造安排,也可以强化一致性。在网站制作中,总是很多地出现重复种类的设计。

老样子,大家提取线框进行察看。

这里的文字是一个没对齐的状况,大家在观看的时候,就感觉十分凌乱。

仅需稍微调整一下,让他们向右对齐,是否在视觉上就整齐了不少

如此在大家浏览网页的时候,信息就能非常不错地传递出来了。

右边这个部分其实就是在不断重复的过程。
最后一个原则就是相近。版面上有关联的项目要进行分组,如此原来零散的项目就会变成一个整体,可以将不一样的信息区别开。降低杂乱,让用户了解地知道整个网页的构造。

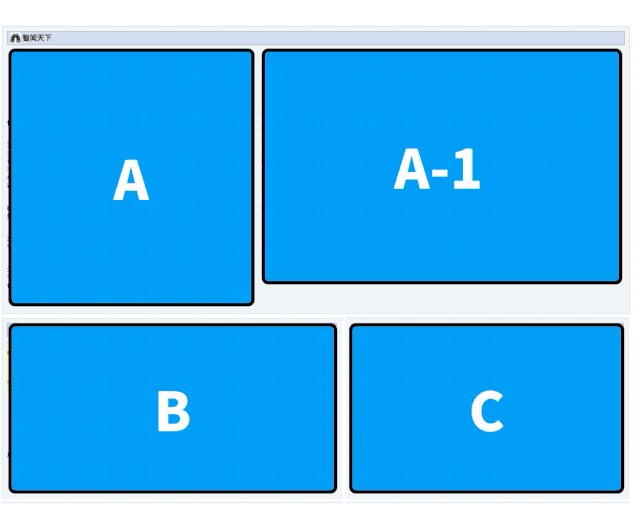
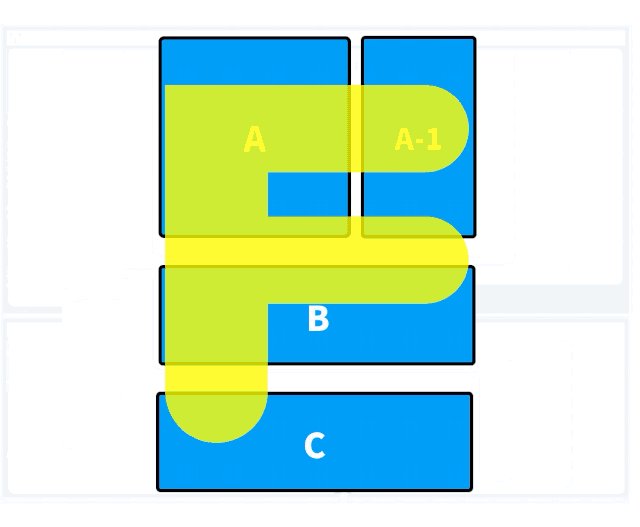
根据这个网页构造,对其重新进行了标记,大家会发现,原来的网页中,明明是要紧的 A 部分,占比居然小于 A1 这个部分,这个构造明显是有问题的。

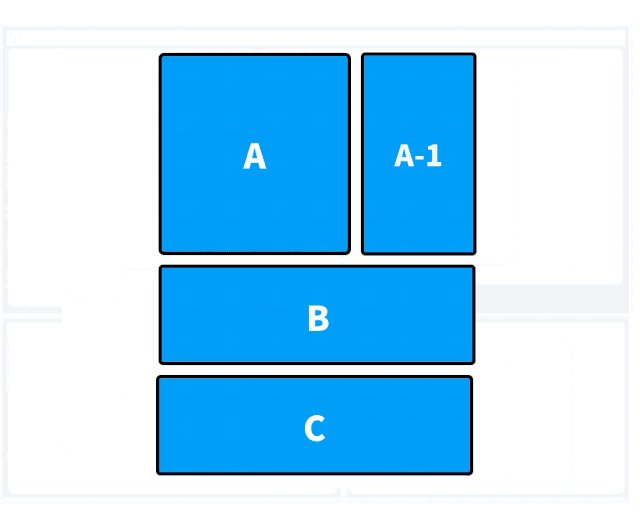
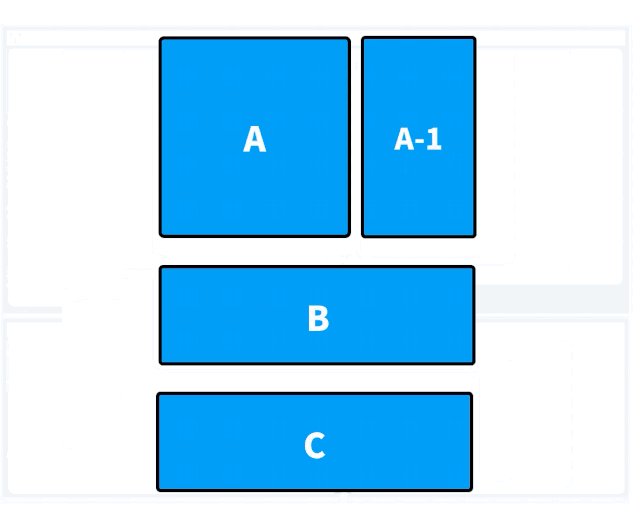
重新调整后,突出了A 与 A1 的信息的层级,下方 B 与 C 上下排列 如此更合适用户的浏览习惯。依据相近的原则,不一样的信息模块,距离要远一些。让用户浏览的时候,视觉是一个「F」型。

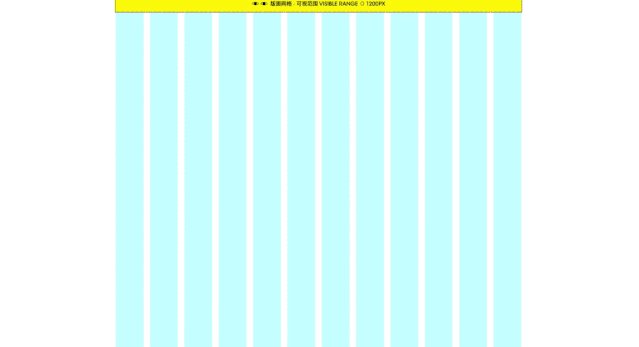
第一绘制版面网格。

这个网格的可视范围是 1200px。

依据网格置入图片和线框图,察看成效。

依据线框图添加文字,整体的信息变得明确明了。添加横线区别信息,信息层级就凸显出来了。

放大的察看一下。

接着添加按钮的部分。这里按钮用的线框转实色的动效,可以很容易地让用户进行操作。

而右排的文字则是用,加下划线的动效,便捷用户点击跳转页面。

这里也是继续前面的步骤,将大家编排好的文字置入,网页中的按钮的形式大小与字号的大小对比,依旧是根据重复的原则,增加网页的整体性。

置入最后一个部分的内容,整个网页的框架就已经做好了。

置入图片后和原来的网站进行对比,信息的有效传递性大大的提高。依据大家前面的原则,原来的网页也就不会在用户的选择范围内了。

一个网页设计人员在工作的过程中,应该多去以一个用户的心态去设计和调试我们的网页,可以大大的提升我们的网页的实用性。假如非常难做到去主观化,可以邀请几个用户进行实质操作,进行可用性的实验,同样也可以非常不错地理解用户的思维习惯。
总结起来就是,网站制作是以用户为主体的设计。在设计的过程中,牢记 CRAP 的设计原则,如此会叫你的网页,在不出现大的错误的同时,还能提高信息的有效传递性,留住更多的用户的群体。